What does the component do?
- It is used to select precisely one of several options.
When should the component be used?
- When there are two or more options and the options mutually exclude one another.
Rules
- A radio button is only permitted within a form.
- There must be a choice of at least two options.
- A pre-selection is mandatory.
- Radio buttons can be arranged vertically or horizontally. The vertical layout is preferred as it allows the user to understand the options more quickly.
- The text can be multi-line.
- In addition to the actual radio button, the entire text can also be used as a click target.
- A title can be used above a radio button group.
- A question mark in the circle can also be shown – in addition to the title – for detailed explanations on a radio button group. A
tooltip opens if this question mark is clicked on.
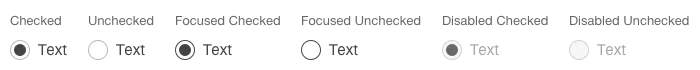
States
The component has the following states:
- Checked
- Unchecked
- Focused Checked
- Focused Unchecked
- Disabled Checked
- Disabled Unchecked
Variants
Default