What does the component do?
- It is used to show what stage of a process a user is on.
When should the component be used?
- In all processes where a user has to go through several steps/pages to complete them.
Rules
- The process flow is always at the top, positioned directly after the
breadcrumb . - The user can navigate back to a process step already passed through in the process flow.
- Forward navigation in the process is only permitted through the call-to-action of the page concerned. Skipping (forward) of steps is not permitted.
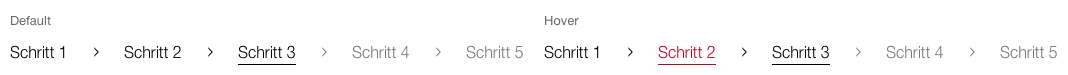
States
The component has the following states:
- Default
- Hover
Variants
Default