What does the component do?
- It scrolls through a list of elements or pages.
When should the component be used?
- For long lists of elements or pages.
Rules
- The number of elements per page must be defined on a context-specific base.
- A maximum of five page numbers are shown.
- Keyboard operation
- the active page cannot be jumped to.
- Tab sequence: Arrow back, first page that can be jumped to, next page that can be jumped to etc., arrow forward.
- The short form “…” for hidden pages cannot be jumped to.
States
The component has the following states:
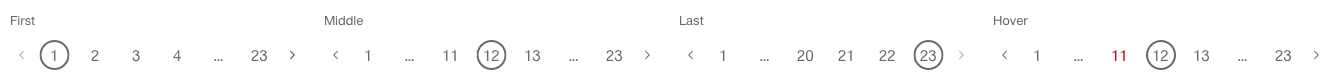
- First
- Middle
- Last
- Hover
Variants
Default