What does the component do?
- It is used to display messages that concern an entire page.
When should the component be used?
- If a user has triggered an action on a page and should receive feedback from the system.
- Or if a technical problem exists that prevents the user from working.
Rules
- Notifications always only appear after an action has been triggered by the user.
- The width can be based on the width of a form, the entire content area or a standard width with use as toast.
- The height is based on the length of the message text.
- If the user is prevented from continuing to work (by an error), the application is blocked by frosted glass. In this case, the notification cannot be clicked away either (the ‘X’ is not then shown).
States
The component has the following states:
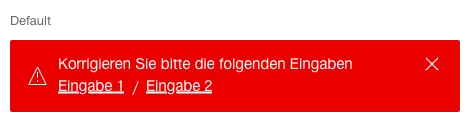
- Default
Variants
Confirmation

Notification

Warning

Error

Error with jump marker

- If an error cannot be assigned to an individual element, then the error message with jump marker is used.
- The individual jump markers are separated with a '/'.
- The cause of the error is scrolled to if a jump marker is clicked on.
- The jump marker target is always on the same page as the notification (no jumping to other pages).
Notification Toast
- Notifications can be displayed directly within the content area (e.g. due to form validation). However, "flying in" toasts can also be used for notifications.
- The display duration until automatic disappearance can now be defined according to the use case. To this end, toasts can also be configured not to disappear automatically.