What does the component do?
- Provides a menu item for use in different components.
When should the component be used?
In menus, e.g. in the
Rules
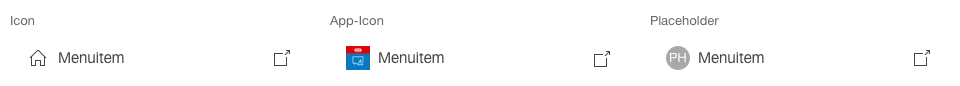
- Icons can optionally be inserted before the text to make navigation clearer.
States
The component has the following states:
- Default
- Hover
- Active
Variants
Default

- The icon selected here is to be used when the menu item replaces the existing content.
Icon

- The icon selected here should be used if the content behind the menu item is opened externally (e.g. in a new tab).