What does the component do?
- It provides the user with accessible information and functions at all times.
When should the component be used?
- A header must be inserted in any application.
Rules
- The header is composed of app chooser (optional, for application groups), environment banner (except Prod), application name and version, main navigation (if necessary), search (optional), display for notifications (optional),
user menu andlogo . - For Tablet, the main navigation is moved to the burgernavigation. For Mobile additionally the search, notifications and the user menu.
- The application name is truncated with "..." on mobile if it does not have enough space.
Variants
Default
This variant has following states:
- Default

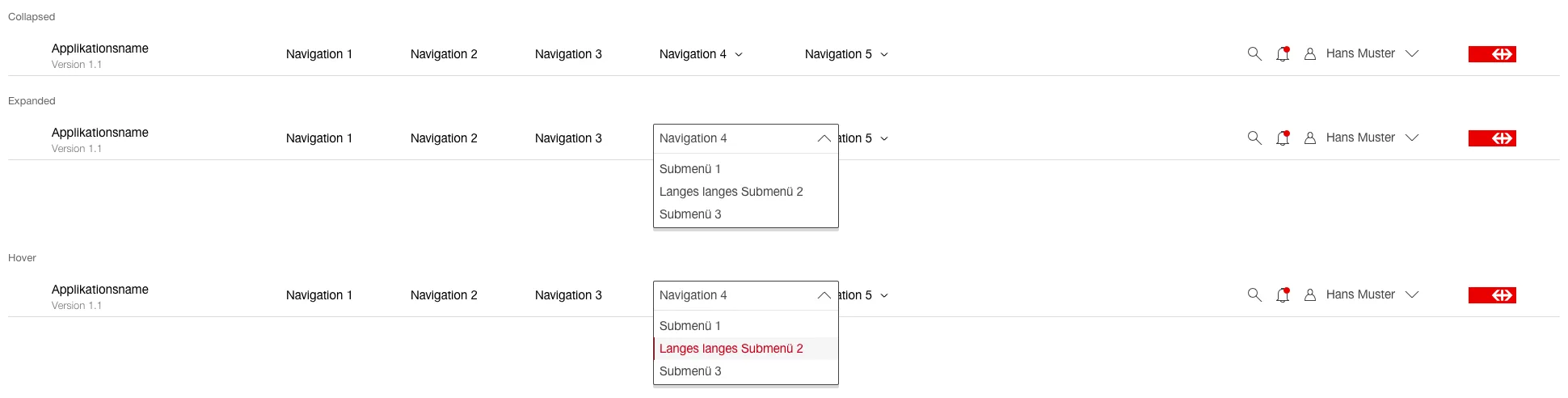
Submenu
This variant has following states:
- Collapsed
- Expanded
- Hover

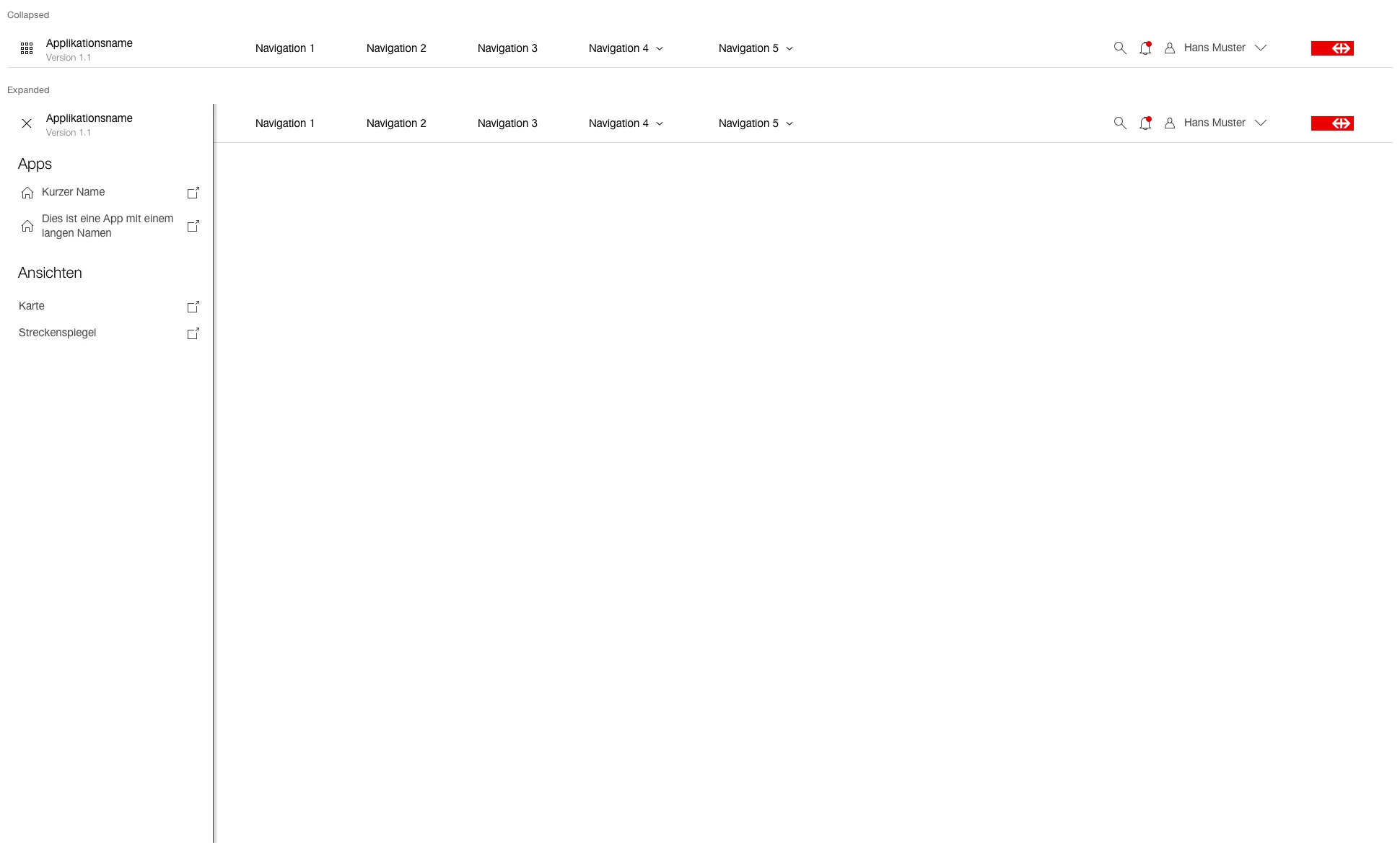
Suite
This variant has following states:
- Collapsed
- Expanded