What does the component do?
- Allows you to filter a large amount of information.
When should the component be used?
- For restricting large amounts of data by selected categories and attributes.
Rules
- A filter always has an indicator which shows that the filter is active and how many results are displayed in the filtered view, e.g. 100/500 entries.
- A filter can have different components, e.g.
autocomplete ,checkboxes ,chips ,components ,radiobuttons ,selects (dropdowns) ,tags ,textfields ,toggle buttons . - It must be possible to reset a filter with an action (e.g. button «Reset filter»).
- Several filter elements can be selected or deselected.
States
The module has the following states:
- Filtered
- Not Filtered
Variants
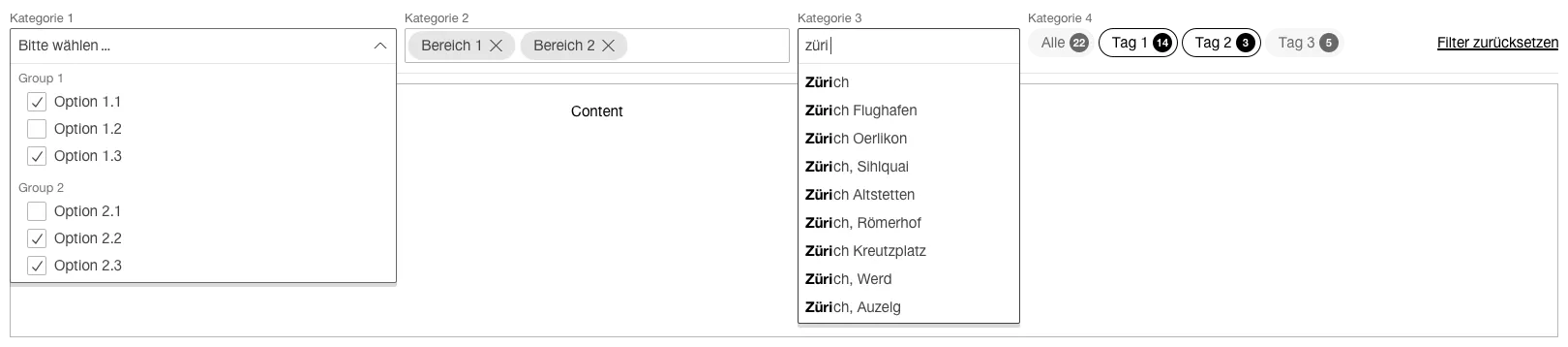
Live Filter

- The live filter contains the most frequently used filter criteria for finding specific information.
- When a filter criterion is changed, the results are updated live in the viewport.
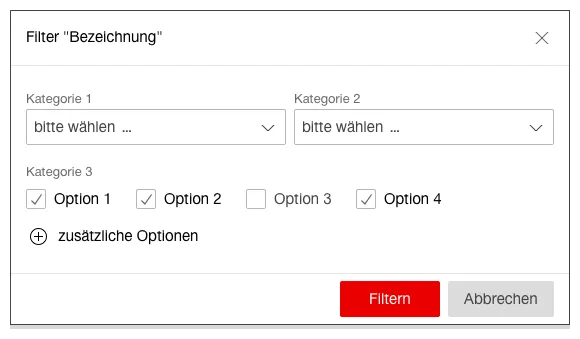
Filter Dialog

- The filter dialog is opened by a button or link.
- The filter dialog contains a large number of filter criteria for finding specific information.
- If required, further filter criteria can be added to the dialog to provide additional filter elements.
- Filtering can be confirmed by clicking on «Filtern» (Primary Button) or can be cancelled by clicking on «Abbrechen» (Secondary Button).
- The results are updated in the viewport after confirming the filter criteria in the dialog box.