What does the component do?
- It is used for uploading files.
When should the component be used?
- When an application requires one or more user files.
Rules
- The system’s file browser opens when the ‘upload file’
button is clicked. - The uploaded files are shown in a list.
- The list is sorted in chronological order of the upload.
- An individual file can be removed from the list using the trash icon.
- The list entry contains the icon of the file type, the file name and the file type and file size in brackets.
- The file upload always indicates above the
button which file types and sizes can be uploaded.
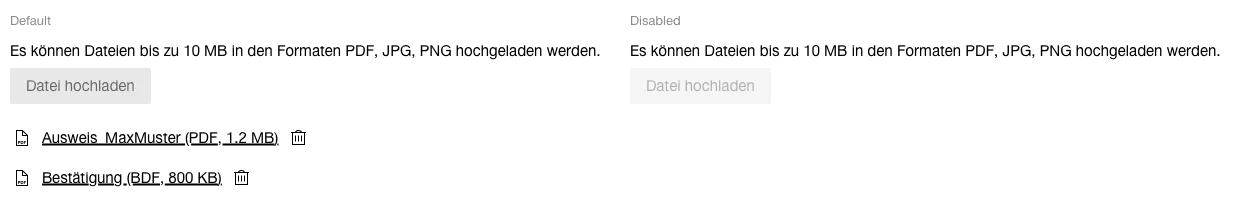
States
The component has the following states:
- Default
- Disabled
Variants
Default