What does the component do?
- It is used for the grouping of logically related elements and/or information.
When should the component be used?
- On longer forms which can be divided into logical groups.
Rules
- A section always has a title.
- Sections can also be used as sub-grouping in other sections or also in accordions.
- A question mark in the circle can also be shown – in addition to the title – for detailed explanations. A
tooltip opens if this question mark is clicked on.
States
The component has the following states:
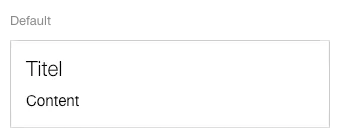
- Default
Variants
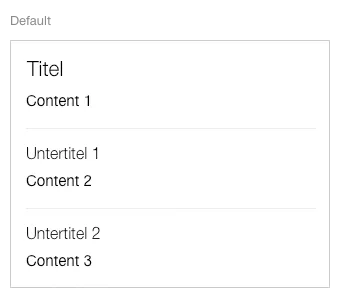
Default

Complex fieldset