What does the component do?
- It is used for the entry of a date.
When should the component be used?
- Whenever a date value is required from the user.
Rules
- Date details are always single-line.
- The date selection always has a label.
- A question mark in the circle – in addition to the label – can be used for detailed explanations. A
tooltip opens when clicking on this question mark. - The date can be entered by hand by clicking in the date field.
- Manual entry allows the following entries, which are automatically formatted correctly by the component (e.g. 1 January 2020):
- '010120'
- '1.1.20'
- '01.01.20'
- Manual entry allows the following entries, which are automatically formatted correctly by the component (e.g. 1 January 2020):
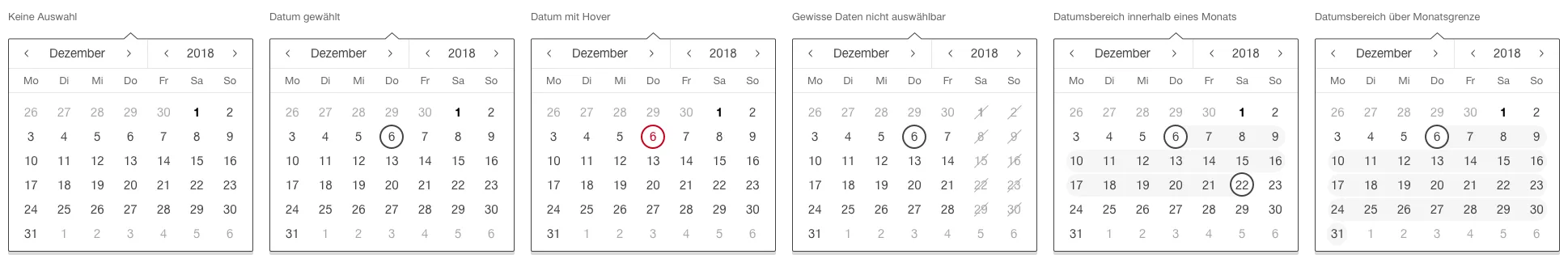
- When the calendar icon is clicked on, a calendar layer opens to select the date. Clicking outside of the calendar layer closes it again.
- Individual days or entire date ranges can be deactivated in the calendar layer.
- The navigation arrows in the calendar layer (month/year) are only shown if a preceding/subsequent date can be selected.
- If the focus is on the calendar layer, it can be operated by keyboard as follows:
- Arrow keys: Changing the marked day.
- Space key / Enter: Selection of the marked day.
- The selected date is usually displayed in the format "Weekday, DD.MM.YYYY" (example "Fr, 04.08.2017"). The display of the weekday is optional.
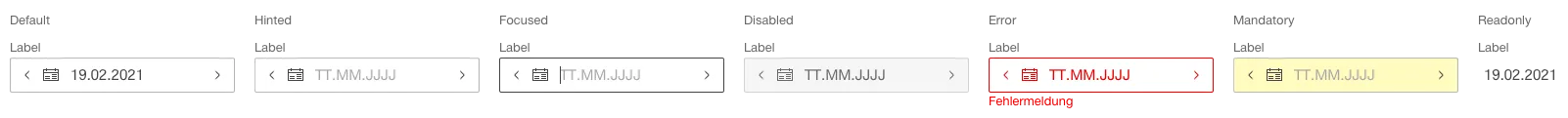
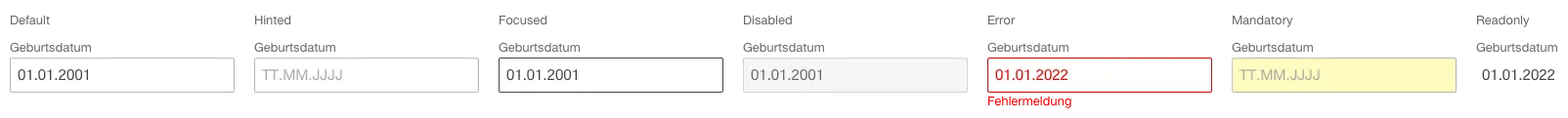
States
The component has the following states:
- Default
- Placeholder
- Focused
- Disabled
- Error
- Mandatory
- Readonly
Variants
Default

With scroll function

- The navigation arrows are only shown if a preceding/subsequent date can be selected.
Date range
- Two date pickers are combined to select a date range.
- If the from date is selected via the calendar layer and the to date has not yet been defined, the calendar layer of the to field opens. If a to date has already been selected, the calendar layer does not open.
- If the user selects a from date > to date, the to date is deleted and its calendar layer is shown.
- If both dates are shown, the selected range is entered in the calendar in colour.
Date of birth

Calender Layer (date picker)

The tab sequence within the calender layer is defined as follows:
- Previous month
- Next month
- Previous year
- Next year
- range of the individual days. If the focus is on the range of days, it is possible to navigate left, right, up and down within the days using the arrow keys.