What does the component do?
- It provides context-specific actions, either dynamically via right mouse click on an element or statically via an icon.
When should the component be used?
- When actions for efficient execution are to be provided on an object depending on the status or role of the user.
Rules
- A context menu can be provided via the right mouse click or via an icon.
- The context menu may contain icons but does not have to.
- On a level of the context menu, there is either an icon for all menu items or none at all.
- Menu items can be grouped. Groups are separated by a dash.
- A context menu can be used for sorting elements. In this case, an arrow is used to show which attribute is used for sorting and in which direction.
- Providing deeper level structures is also permitted. However, it is worth noting that the more complex, the less efficient it is to use.
States
The component has the following states:
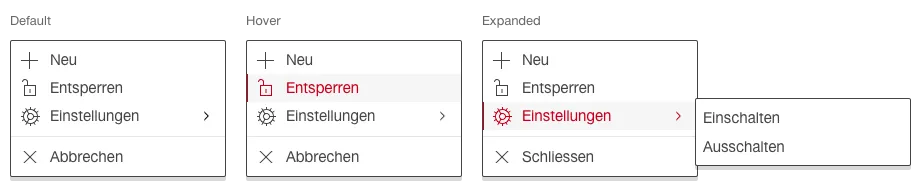
- Default
- Hover
Variants
Default
This variant also has the following states:
- Expanded (optional)

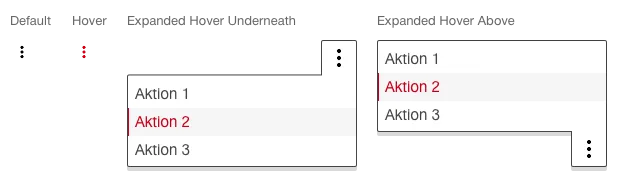
Icon
This variant also has the following states:
- Expanded Hover
- Expanded Active

- The three dots are used for the icon as default.
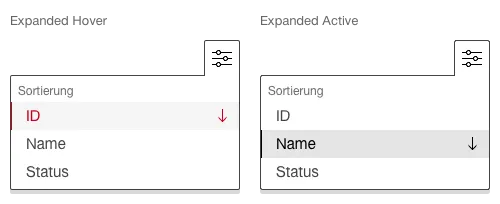
Sorting
This variant also has the following states:
- Expanded Hover
- Expanded Active

- The arrow icon is used to display the sorting.
- Sorting is ascending by default.
- When hovering over an active sorted attribute, the arrow icon is turned around.
- The entire menu entry (name and icon) is clickable.