What does the component do?
- It shows values and categories as compact component.
When should the component be used?
- When it should be possible to assign several values to an attribute in a form.
- For filtering by categories.
Rules
- The term in the chip is always single-line (no line breaks) and the chip itself increases in width with the text.
- If a chip is too long for the viewport because of the text, the text is shortened with “…”.
- The input chips are shown in a
textfield . This can also be multi-line depending on the number of chips and available space. - The chips in the textfield can be deleted by using backspace.
- The chips can be generated via ‘autocomplete’ selection or with free text depending on the use case.
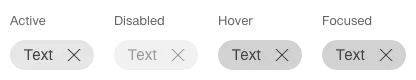
States
The component has the following states:
- Active
- Disabled
- Hover
- Focused
Variants
Input