What does the component do?
- It triggers an action on a page.
When should the component be used?
- When starting or ending a process.
- When sending a form.
- When selecting a function on a page.
Rules
- Cannot be used within body copy.
- Cannot be used in the
header as navigation or a function. - The minimum width is 60px.
- The width increases with the text length. The width is 100% for mobile views.
- If the text is still too long when the maximum length is reached, it is shortened with “...”.
- The text is always single-line.
- Buttons are right-aligned in the viewport. The primary button is positioned to the left of the secondary button.
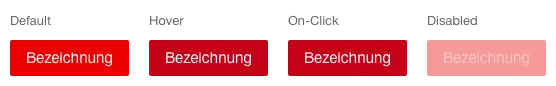
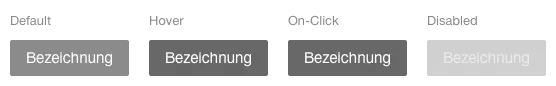
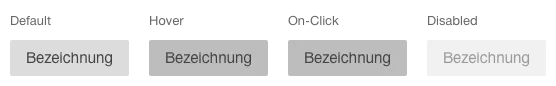
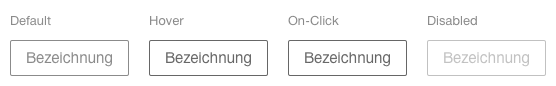
States
The component has the following states:
- Default
- Hover
- On-click
- Disabled
Variants
Primary button

Alternative primary button

Secondary button

Ghost button

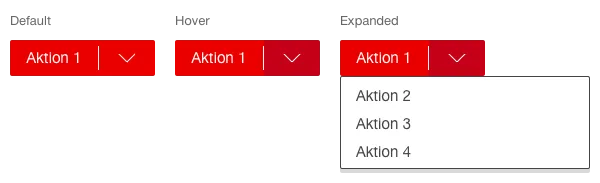
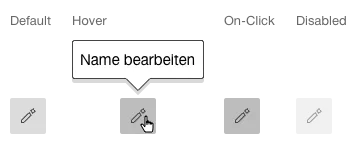
Icon button

When hovering over an icon button, a
Multiple actions