What does the component do?
- It helps the user with entry by providing suggestions.
When should the component be used?
- When an entry field can have lots of pre-defined values.
- As a tool for previewing search results/fields.
Rules
- The auto-completion always has a label.
- Optional entries include the text ‘(optional)’ behind the label text. The text ‘(optional)’ can be shortened to ‘(opt.)’ in short fields.
- A question mark in the circle – in addition to the label – can be used for detailed explanations. A
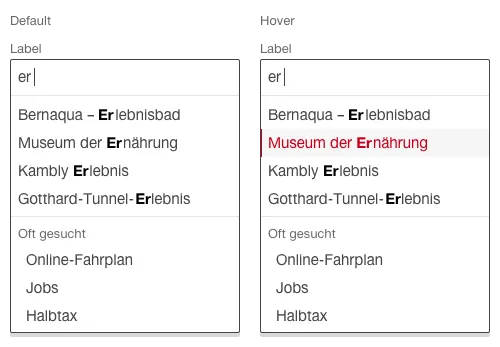
tooltip opens if this question mark is clicked on. - During entry three suggestions appear (usually after three symbols but this can be modified on a project-specific base).
- The listed entries can be scrolled through using arrow keys and accepted with ‘Enter’.
- A maximum of ten suggestions are shown.
- The auto-completion selection closes when an element is chosen.
States
The component has the following states:
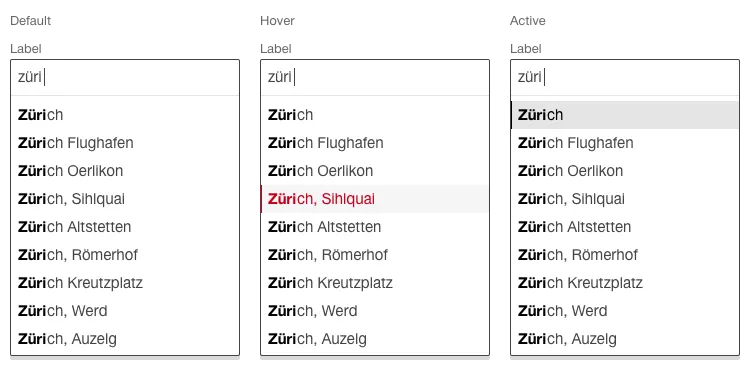
- Default
- Hover
- Active
Variants
Default

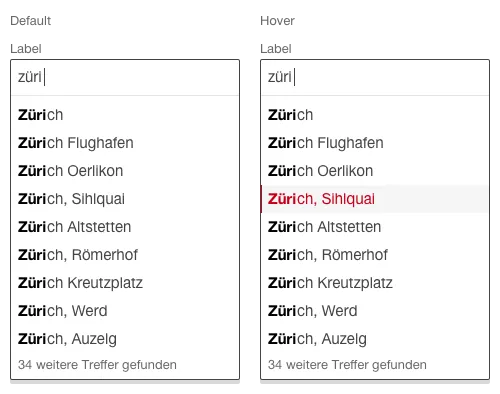
With hit display
As an option to the standard variant, this variant can be used when an auto-completion list always contains more than the maximum ten hits shown.

With static entries