
Unsere Lösungen unterstützen unsere Nutzenden eine bestimmte Aufgabe zu tätigen – und das so einfach und so effektiv wie möglich. Nur die für den Arbeitsschritt notwendigen Informationen und Funktionen werden ihm vorgeschlagen. Damit vermeiden wir eine kognitive Überforderung.
Beispiel

Den Nutzenden zeigen wir nur notwendige relevante Informationen an und vermeiden komplexe Inhalte. Durch bewusstes Weglassen oder Verbergen auf erster Ebene kann dem Nutzenden die Bedienung/Anwendung erleichtert werden.
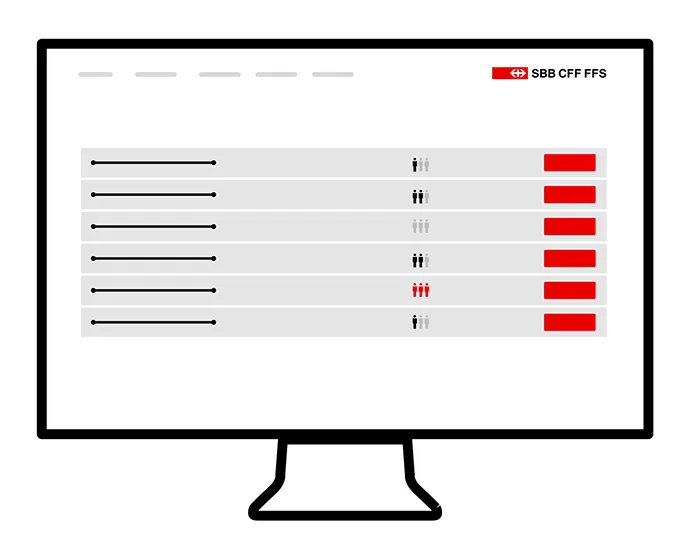
Zum Beispiel wird beim Fahrplan bei der Verbindung initial nur der Startpunkt, das Ziel und die Anzahl Umstiege angezeigt.