Was macht die Komponente?
- Anzeige von Statusmeldungen des Systems.
Wann soll die Komponente eingesetzt werden?
- Zur unmittelbaren Anzeige von Meldungen.
Regeln
- Der Text darf maximal zweizeilig sein.
- Der Toast wird zentriert am unteren Bildschirmrand angezeigt.
- Der Toast verschwindet automatisch wieder.
- Die Anzeigedauer richtet sich nach der Länge des Textes.
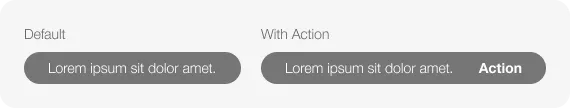
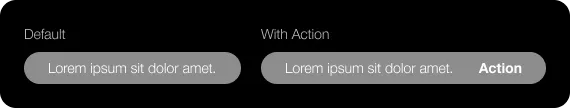
Varianten
Die Komponente hat folgende Varianten:
- Aktion: Optional
Default