Was macht die Komponente?
- Dient zur Eingabe von grösseren Textmengen in Formularen.
Wann soll die Komponente eingesetzt werden?
- Wenn vom Benutzer längere Eingaben benötigt werden.
Regeln
- Die Textarea hat immer ein Label.
- Optionale Eingaben werden mit dem Text «(optional)» hinter dem Label-Text versehen. Bei kurzen Feldern darf der Text «(optional)» mit «(opt.)» abgekürzt werden.
- Für detaillierte Erklärungen kann im Eingabefeld ein Infoicon dargestellt werden. Beim Klick auf dieses Infoicon öffnet sich ein
Tooltip . - Die Breite der Textarea entspricht immer der ganzen Formularbreite.
- Die Basishöhe kann beim Gestalten des Formulars gesetzt werden.
- Wird der Text länger als die Basishöhe der Textarea, verschiebt sich der bereits eingegebene Text nach oben. Die Textarea behält ihre ursprüngliche Grösse.
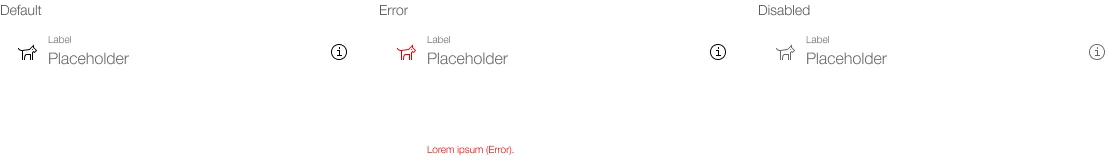
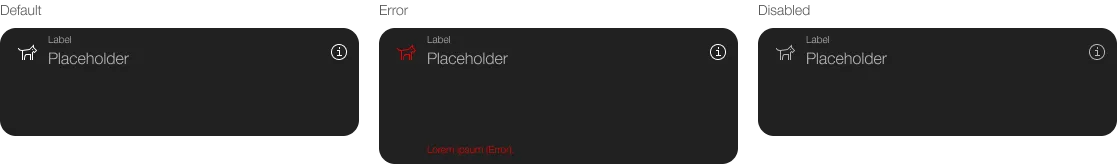
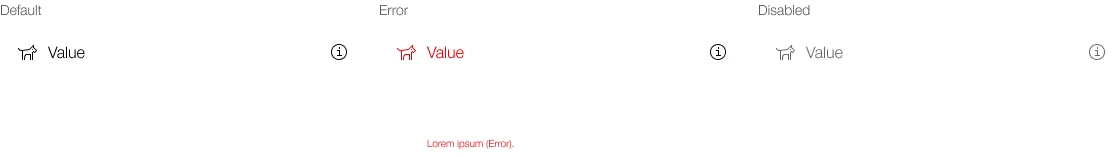
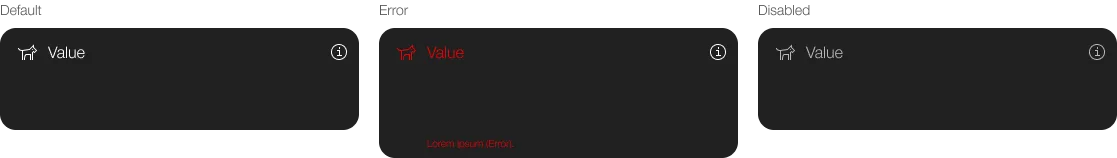
Zustände
DIe Komponente hat folgende Zustände:
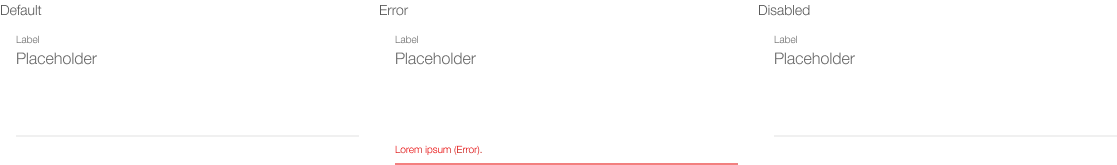
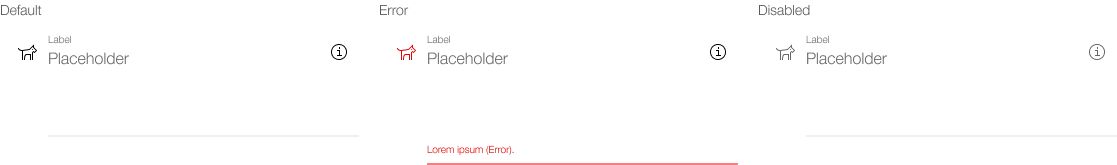
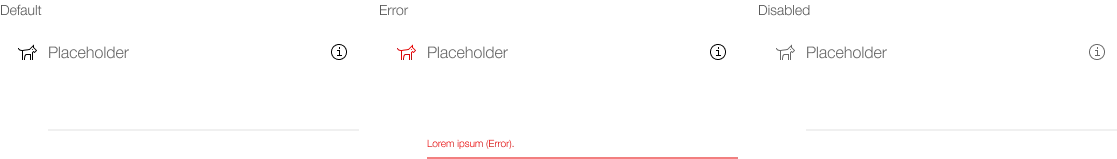
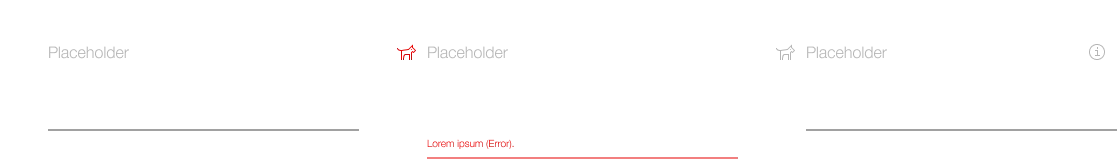
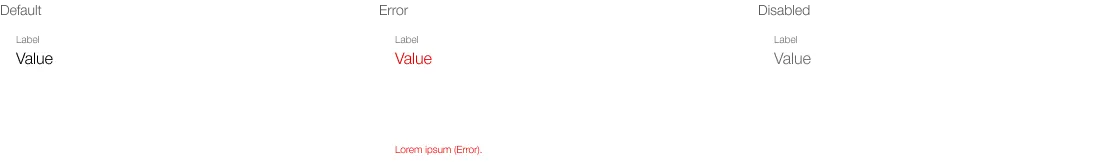
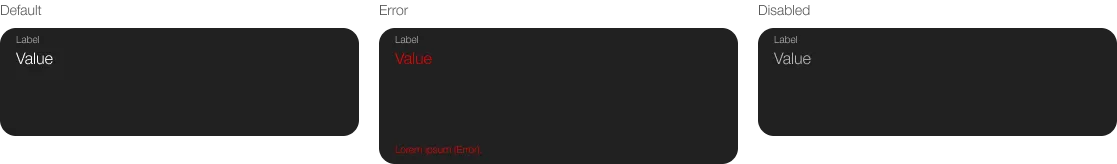
- Default
- Error
- Disabled
Varianten
Die Komponente hat folgende Varianten:
- listed / boxed
- mit Icon / ohne Icon
- mit Label / ohne Label
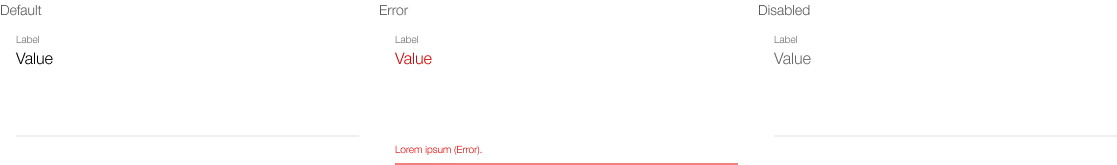
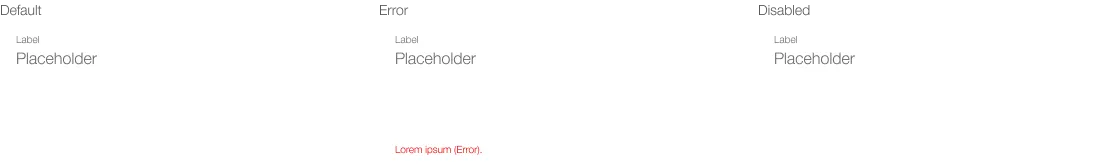
Listed, mit Label, ohne Icons
Default


Placeholder


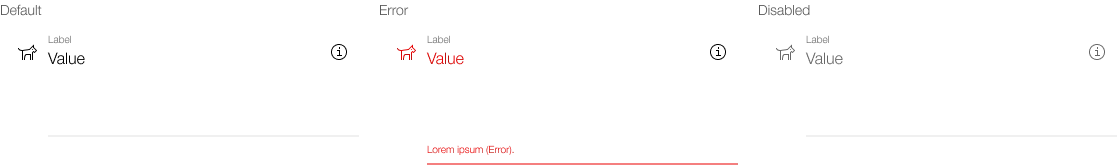
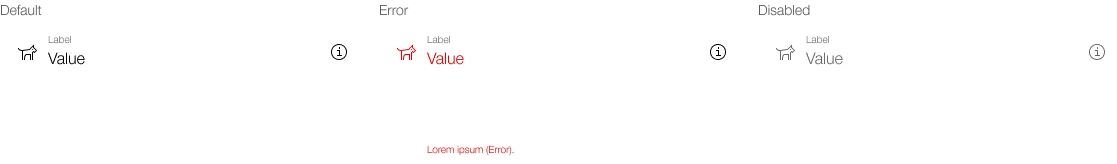
Listed, mit Label, mit Icons
Default


Placeholder


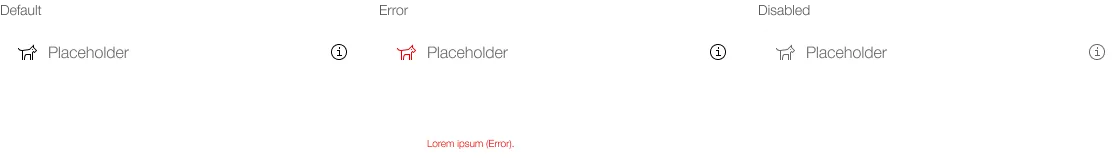
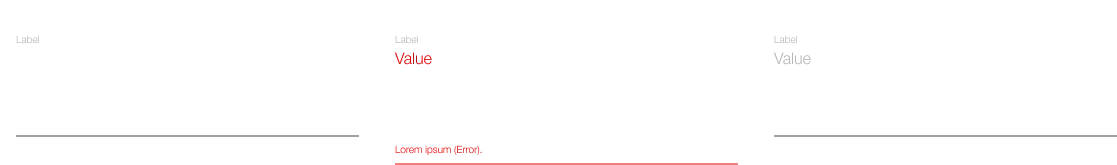
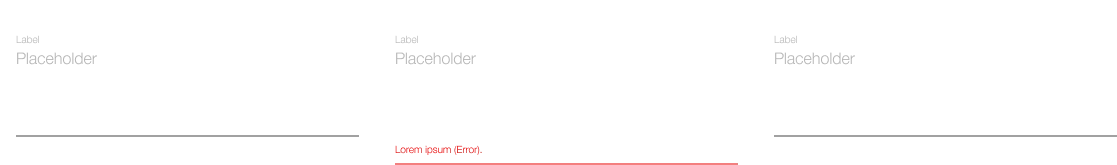
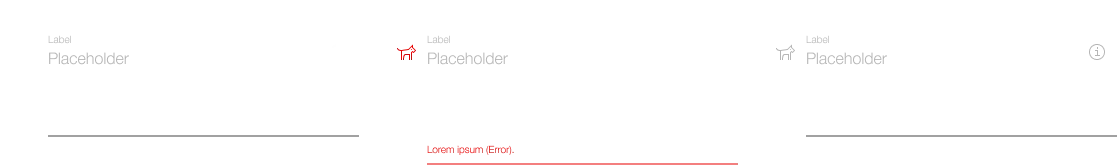
Listed, ohne Label, mit Icons
Default


Placeholder


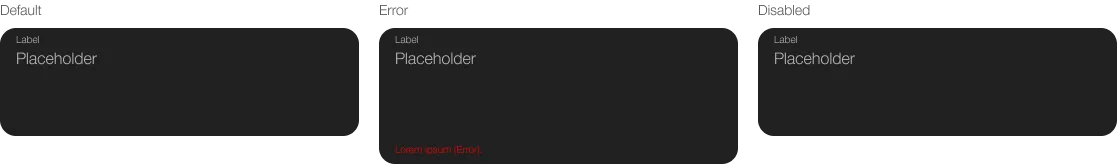
Boxed, mit Label, ohne Icons
Default


Placeholder


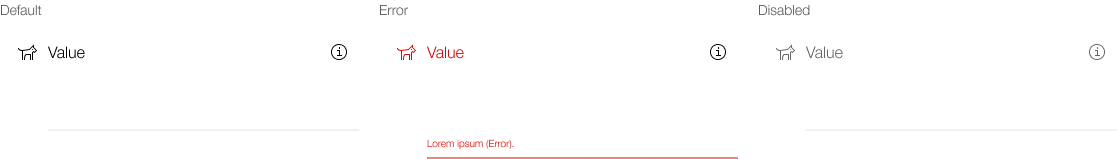
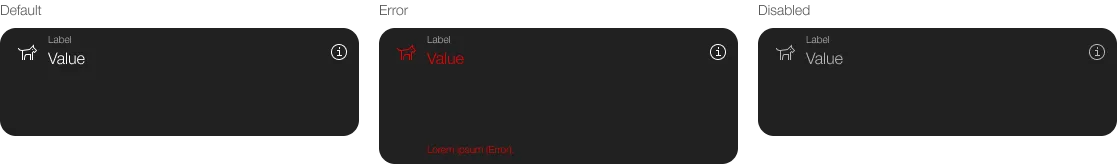
Boxed, mit Label, mit Icons
Default


Placeholder


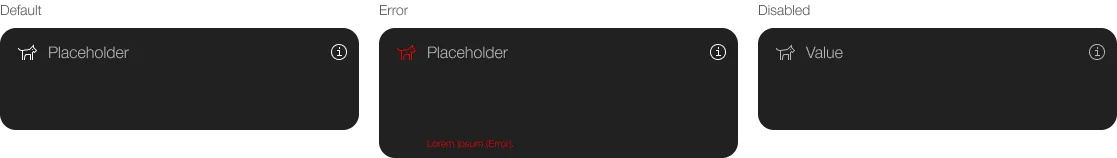
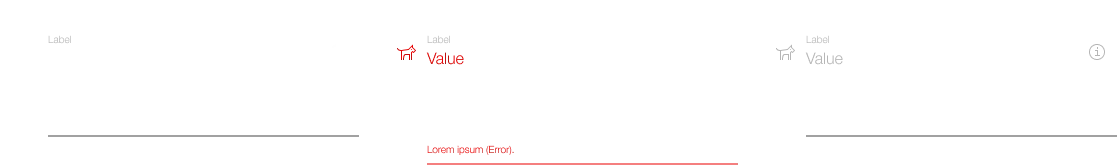
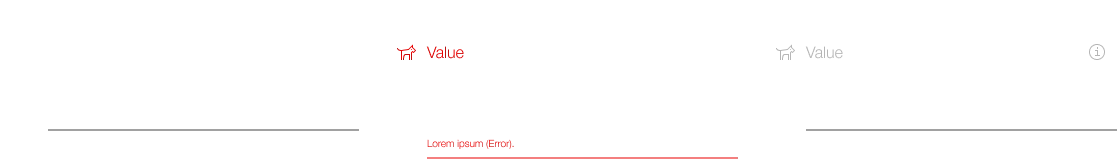
Boxed, ohne Label, mit Icons
Default


Placeholder