Was macht die Komponente?
- Weist auf eine Veränderung innerhalb der App hin.
Wann soll die Komponente eingesetzt werden?
- Bei der Einführung einer neuen Funktion.
- Bei einer grossen Veränderung innerhalb der App.
Regeln
- Die Promotion-Box lässt sich einmal schliessen und erscheint nicht mehr.
- Beschreibungstext hat maximal 3 Zeilen, zusätzliche Informationen werden in einem Bottom-Sheet angezeigt.
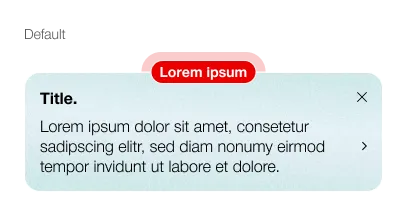
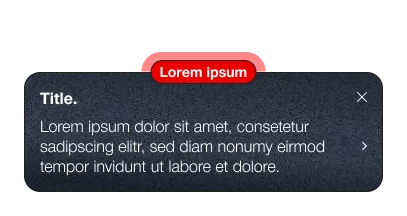
Varianten
Die Komponente hat folgende Varianten:
- Close-Button: Optional
- Detail-Link: Optional
Promotion-Box