Was macht die Komponente?
- Darstellung von Informationen in einer Liste.
Wann soll die Komponente eingesetzt werden?
- Innerhalb von Listen.
Regeln
- Ein Listen-Eintrag kann als Darstellungsobjekt oder zur Navigation verwendet werden.
- Auf Listen-Einträgen können neben Klick- auch Swipe-Interaktionen definiert werden.
- Erste Funktion wird auf Swipe-to-left gelegt, zweite Funktion auf Swipe-to-right.
Barrierefreiheit
- Wenn die Funktion des Eintrages nur über ein Icon Dargestellt wird, muss diese zusätzlich als Alternativtext hinterlegt werden.
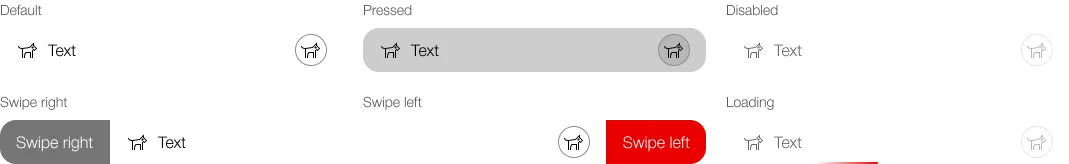
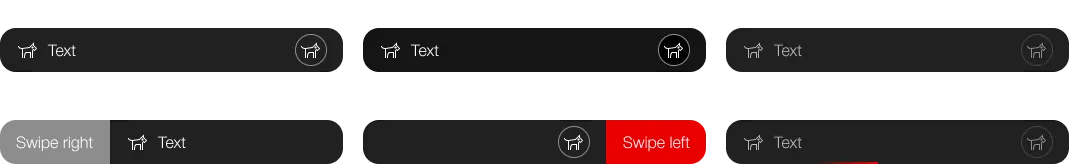
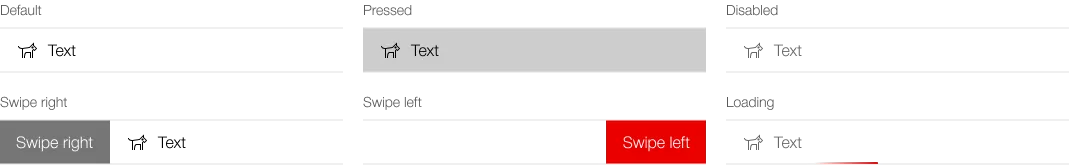
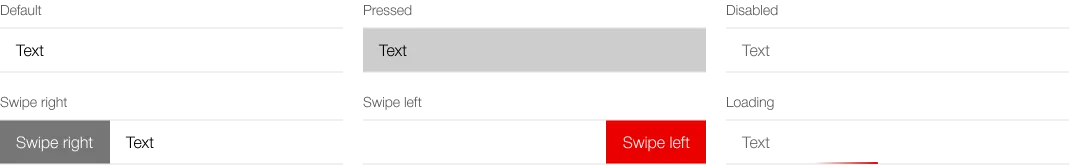
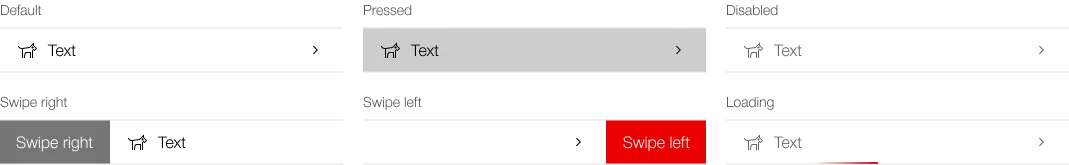
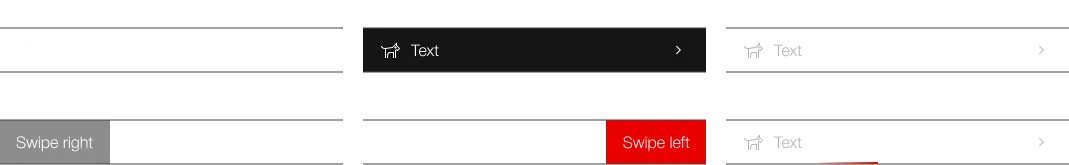
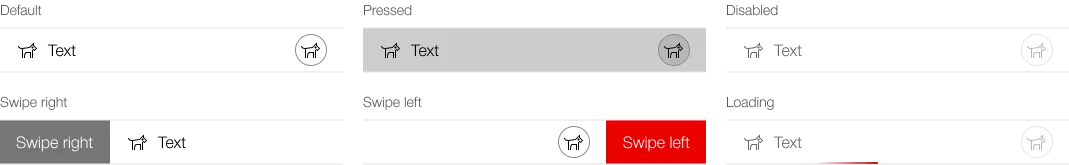
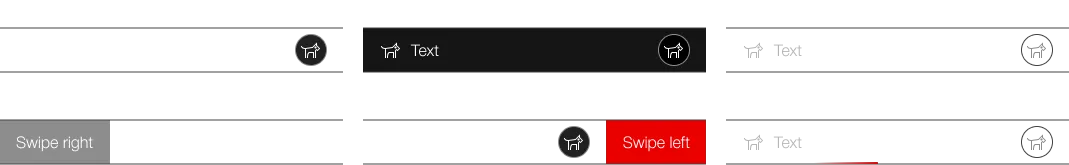
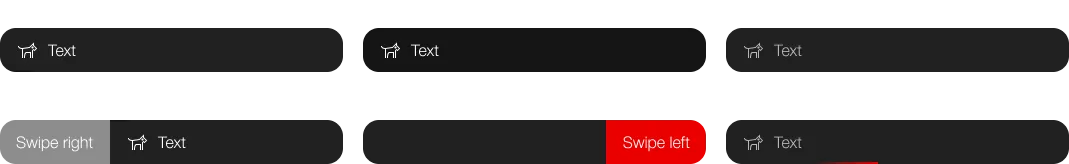
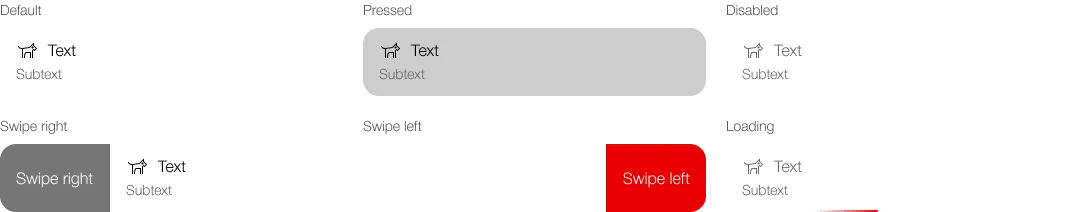
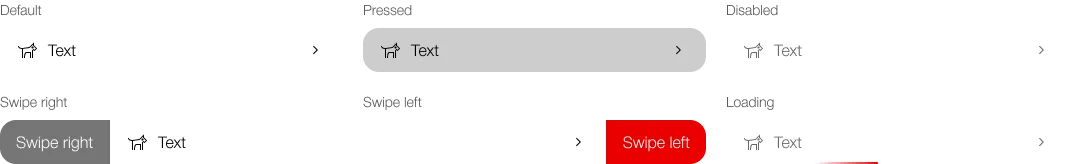
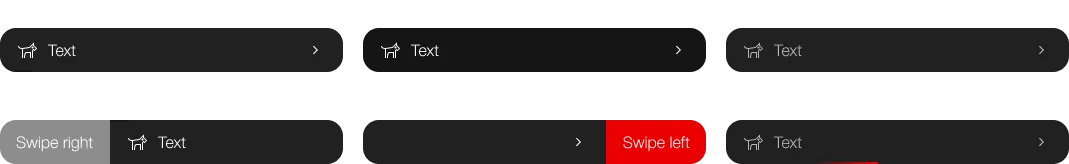
Zustände
DIe Komponente hat folgende Zustände:
- Default
- Pressed
- Disabled
- Loading
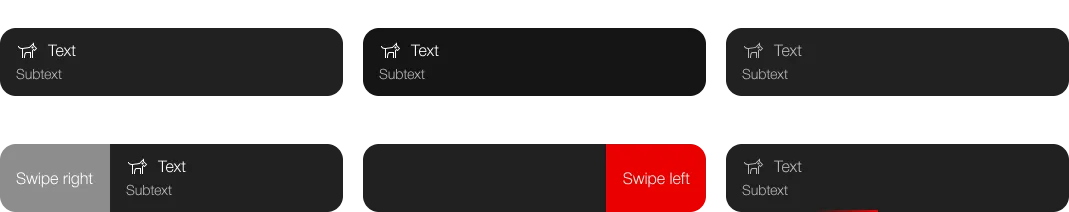
- Swipe left (optional)
- Swipe right (optional)
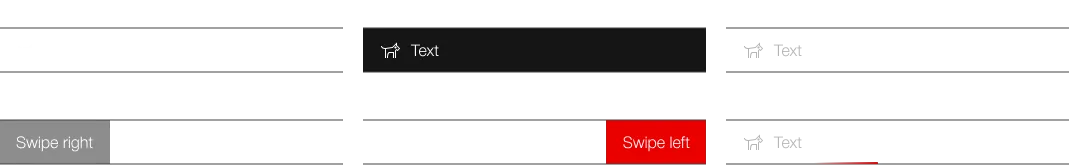
Varianten
Die Komponente hat folgende Varianten:
- listed / boxed
- mit Icon / ohne Icon
- mit Subtext / ohne Subtext
- mit Icon rechts / ohne Icon rechts
- mit Button / ohne Button
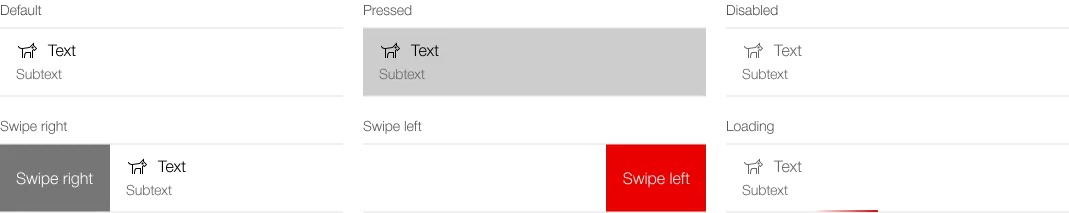
Listed
Default


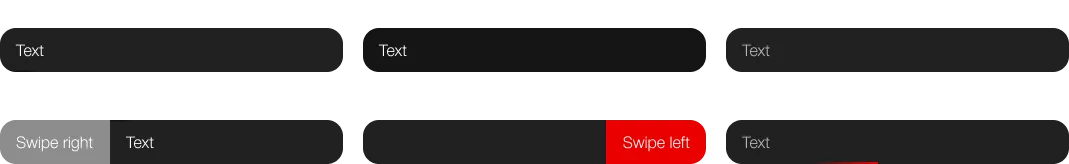
ohne Icon


mit Subtext


mit Icon rechts


mit Button


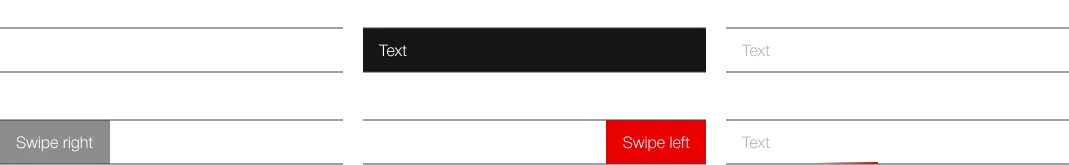
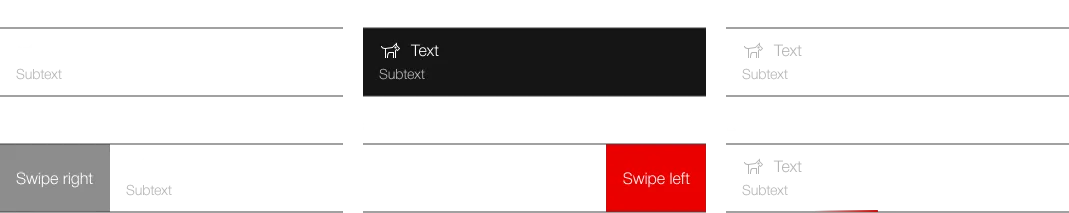
Boxed
Default


ohne Icon


mit Subtext


mit Icon rechts


mit Button