Was macht die Komponente?
- Dient zur Auswahl einer Optionen aus einer vorgegebenen Liste.
Wann soll die Komponente eingesetzt werden?
- Bei einer Auswahl aus mehreren Optionen einer Liste.
Regeln
- Es müssen mindestens zwei Optionen zur Auswahl stehen.
- Optionale Auswahlen werden mit dem Text «(optional)» hinter dem Label versehen. Bei kurzen Feldern kann der Text «(optional)» mit «(opt.)» abgekürzt werden.
- Der Text des Labels ist immer einzeilig.
- Ist ein Eintrag länger als die verfügbare Breite der Komponente, wird der Text des Eintrages mit «...» abgekürzt.
- Bei einem Pflichtfeld ist eine Vorauswahl nicht erlaubt.
- Wenn noch keine Auswahl getroffen wurde, wird das Label angezeigt.
Zustände
DIe Komponente hat folgende Zustände:
- Default
- Error
- Disabled
- Loading
- Expanded
Varianten
Die Komponente hat folgende Varianten:
- listed / boxed
- mit Icon / ohne Icon
- mit Label / ohne Label
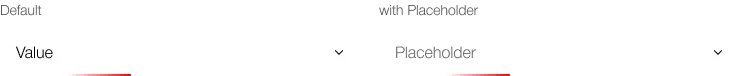
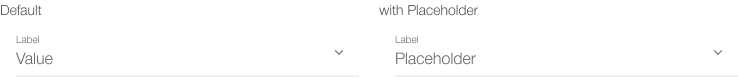
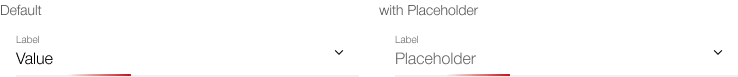
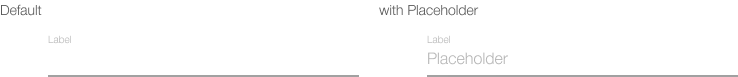
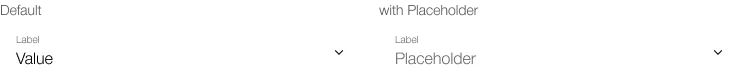
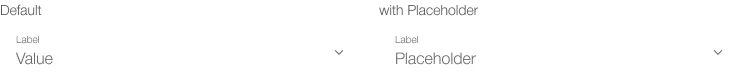
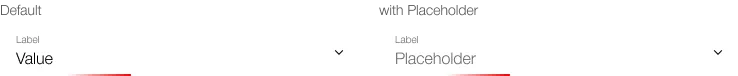
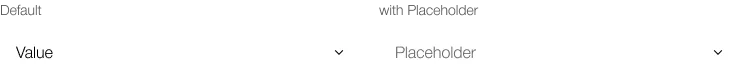
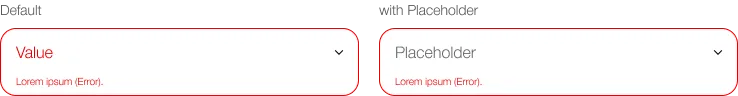
Listed
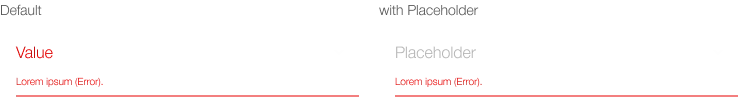
Default


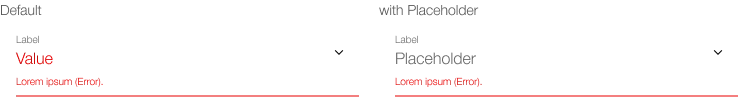
Error


Disabled


Loading


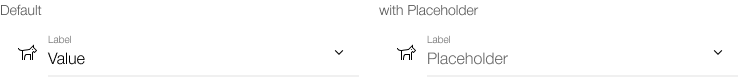
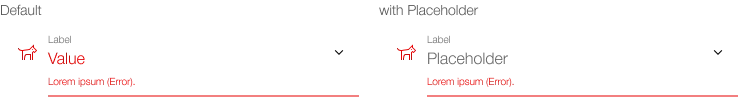
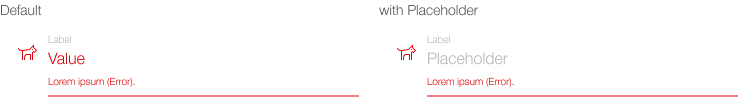
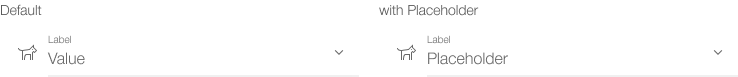
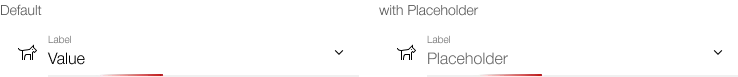
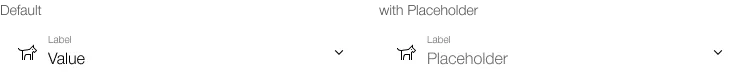
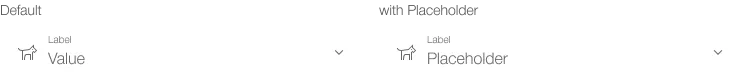
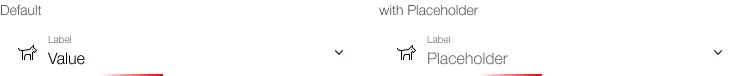
Listed, mit Icon
Default


Error


Disabled


Loading


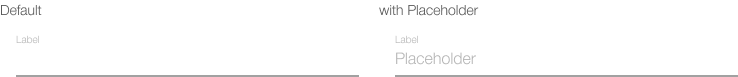
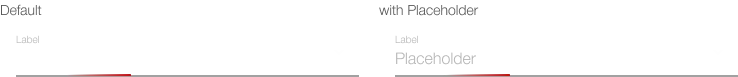
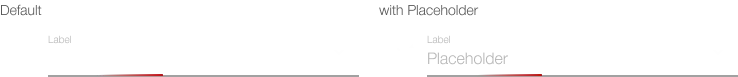
Listed, ohne Label
Default


Error


Disabled


Loading


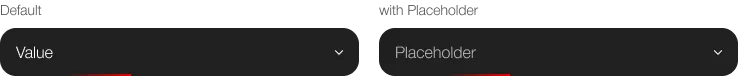
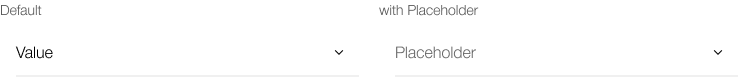
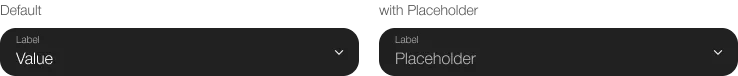
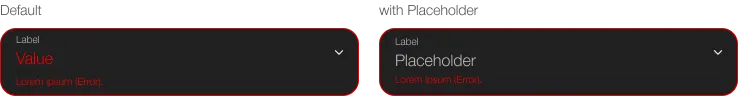
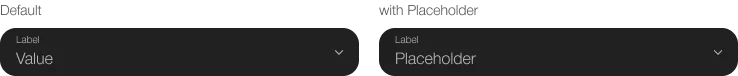
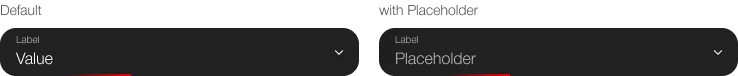
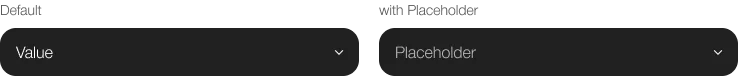
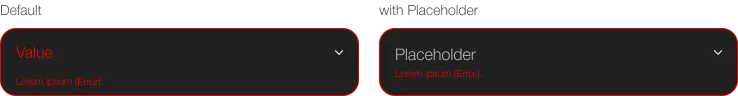
Boxed
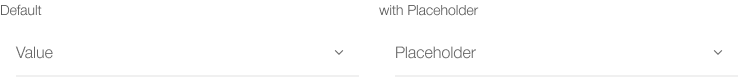
Default


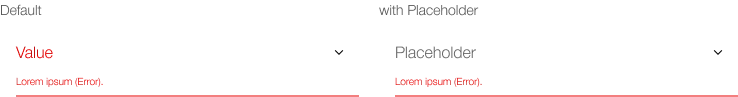
Error


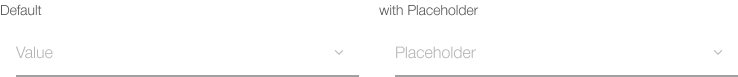
Disabled


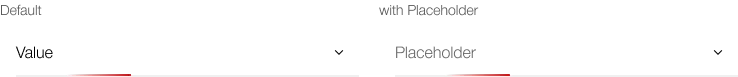
Loading


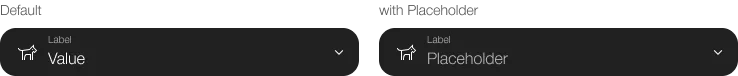
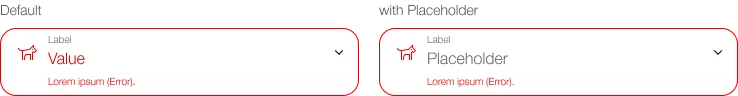
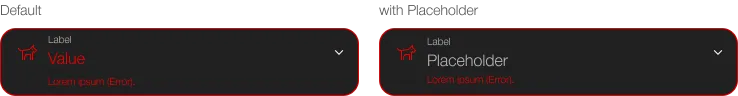
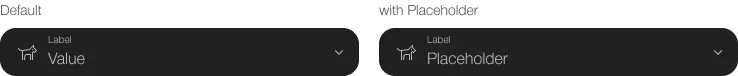
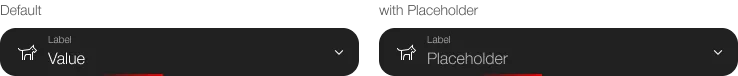
Boxed, mit Icon
Default


Error


Disabled


Loading


Boxed, ohne Label
Default


Error


Disabled


Loading