Verwendung
Sind zu einem Map Marker zusätzliche Informationen vorhanden, können diese in einer Sidebar dargestellt werden.
Regeln
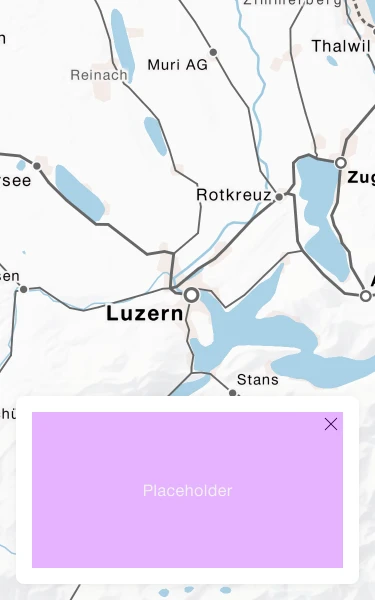
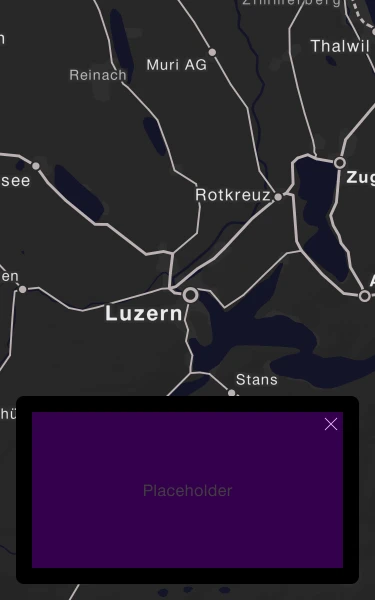
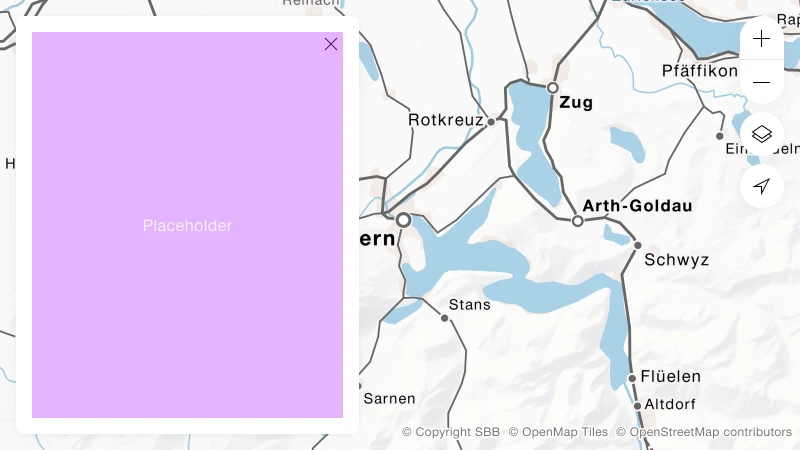
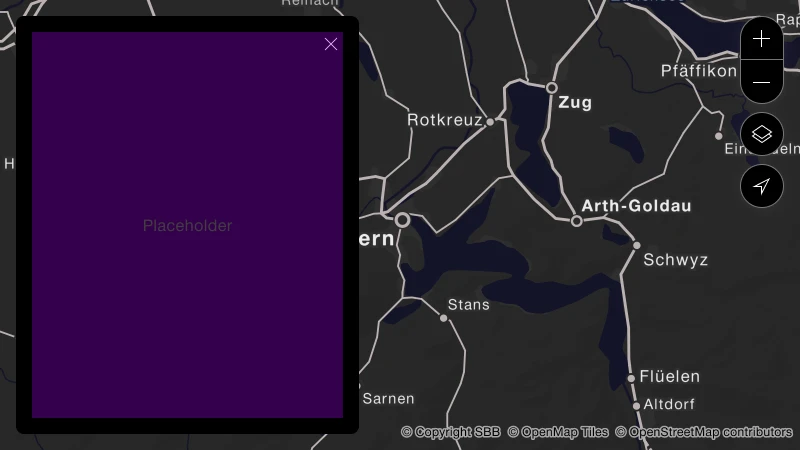
- Die Sidebar erscheint am linken Rand und entspricht der Kartenhöhe. Bei kleinen Screens wird der Inhalt in einer Box am unteren Bildrand dargestellt - analog Pop-Up und Cards. Die Höhe ist nicht beschränkt.
- Ein Kreuz in der oberen rechte Ecke ermöglicht die Schliessung der Sidebar.
- Wird ein weiterer Marker ausgewählt, bleibt die Sidebar geöffnet und der Inhalt wird ersetzt.
Varianten
Die Komponente hat folgende Varianten:
- Mode: Light/Dark
- Breakpoint: Mobile/Dekstop
Desktop


Mobile