Verwendung
Zum Wechseln der Ansicht sofern verschiedene Layers vorhanden sind.
Regeln
- Wird sowohl bei Web- wie auch bei Mobile-Anwendungen eingesetzt, sofern es in der Anwendung mindestens zwei Layer hat.
- Wird in einer Anwendung nur ein Layer angeboten, entfällt der Button.
- Bei zwei Layers ist die Variante "Toggle" zu verwenden.
- Bei drei Layers und mehr ist die Variante "List" zu verwenden.
- Der Button ist rechts oben platziert.
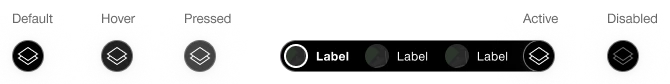
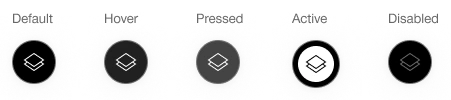
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Pressed
- Expanded (nur bei Variante "List")
Varianten
Die Komponente hat folgende Varianten:
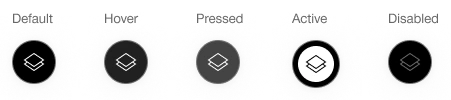
- Mode: Light/Dark
- Size: Default/Small
- Type: Toggle/List
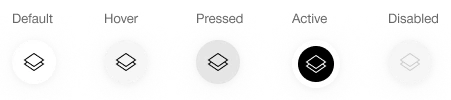
Toggle
Werden in einer Anwendung nur zwei Layer angeboten, wechselt der Layer durch Klick auf den Button.
Default


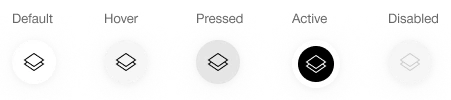
Small


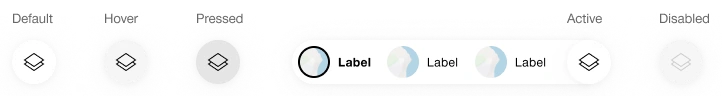
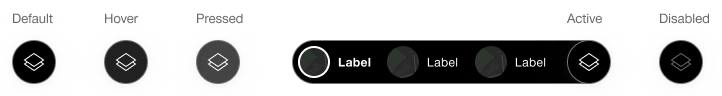
List
Durch Klick auf den Button öffnet sich die Auswahl der Layer, durch einen weiteren Klick oder Navigation mittels Tabulator oder Pfeiltaste kann die Wahl getroffen werden. Wird auf einen Layer geklickt, schliesst sich die Auswahl und der Layer wird angepasst.
Default


Small