Was macht die Komponente?
Eine Message ist eine Benachrichtigung, die Nutzende über Informationen, Erfolge, Fehler oder andere Ereignisse in der Anwendung informiert. Im Unterschied zur Notification hat Sie keinen Status und keine Möglichkeit sich selbst auszublenden. Sie ist ins Layout integriert und eignet sich für inbesondere für Hinweise innherhalb von Listen.
Wann soll die Komponente eingesetzt werden?
- Um Nutzende über Aktionen zu informieren, z.B. Erfolgs- oder Fehlermeldungen.
- Im Gegensatz zur Alert- oder Notification-Komponente erzeugt es weniger Aufmerksamkeit.
- Es eignet sich beispielsweise gut für Meldungen in leeren Listen.
Regeln
- Die Message ist in das Layout zu integrieren und soll nicht wie die Alert- oder Notification-Komponente platziert werden.

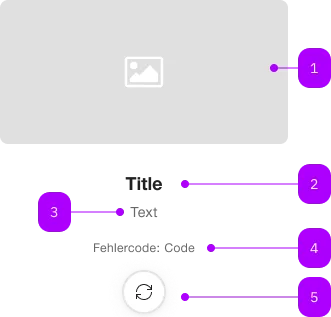
| Nummer | Typ | Beschreibung | Optional | Hinweis |
|---|---|---|---|---|
| 1 | Komponente | sbb-image | Ja | |
| 2 | Komponente | sbb-title | Nein | |
| 3 | Text | Subtitle | Ja | |
| 4 | Text | Legend | Ja | |
| 5 | Komponente | sbb-secondary-button | Ja |
Spielwiese
Please reload the page or try your search again later.
Error code: 0001
The sbb-message component can be used to display a complex message.
Slots
The title slot should be used to slot a <sbb-title> element.
Optionally, the user can provide other elements such as a subtitle paragraph via the subtitle slot,
a sbb-image to provide an image via the image slot,
a paragraph to provide an error code via the legend slot,
and a sbb-button to provide a custom action via the action slot.
<sbb-message>
<sbb-image slot="image" [...]></sbb-image>
<sbb-title slot="title" level="3">Title</sbb-title>
<p slot="subtitle">Subtitle</p>
<p slot="legend">Error code: 0001</p>
<sbb-button slot="action" [...]>Action</sbb-button>
</sbb-message>
Slots
| Name | Description |
|---|---|
action | Use this slot to provide an sbb-secondary-button. |
image | Use this slot to provide an sbb-image component. |
legend | Use this slot to provide a legend, must be a paragraph. |
subtitle | Use this slot to provide a subtitle, must be a paragraph. |
title | Use this slot to provide an sbb-title. |