Was macht die Komponente?
Erlaubt dem Benutzer bei Bedarf Erklärungen einzublenden.
Wann soll die Komponente eingesetzt werden?
Bei kontextspezifischen Erklärungen zu Interaktionselementen oder Text.
Regeln
- Der Tooltip besteht aus dem Icon und dem Overlay. → In Ausnahmefällen darf auch ein anderes Icon für den Tooltip verwendet werden (z.B. ein Info-Icon).
- Das Overlay öffnet sich bei Klick auf das Icon
- Im Overlay dürfen nur Freitext und
Links eingesetzt werden. Der Text darf auch als Liste dargestellt werden. - Der Tooltip-Text darf maximal 300 Zeichen umfassen.
- Ein Link darf Inhalt in einer
Lightbox oder auf einer neuen Seite (neuer Tab) öffnen; es darf nicht im aktuellen Browserfenster geladen werden. - Das Overlay enthält ein 'X'-Icon zum schliessen des Overlays.
- Das Overlay kann auch wieder ausgeblendet werden, indem irgendwo neben das Overlay geklickt wird.
- Der Spickel des Overlays, der zum Icon zeigt, kann horizontal irgendwo platziert werden (kommt auf die Position des Tooltips auf der Seite an).
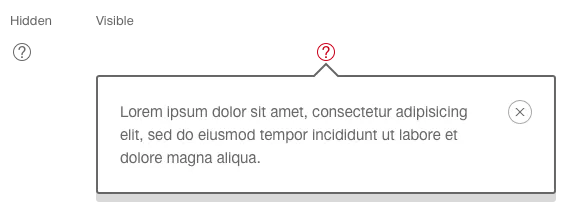
Zustände
Die Komponente hat folgende Zustände:
- Hidden
- Visible
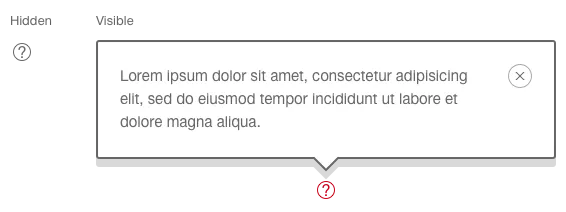
Varianten
Overlay oberhalb des Icons

Overlay unterhalb des Icons