Was macht die Komponente?
Dient zur Strukturierung der Anzeige von Daten und Formularen.
Wann soll die Komponente eingesetzt werden?
- Wenn innerhalb des gleichen Kontexts zwischen verschiedenen Aspekten gewechselt werden soll.
- Wenn die Inhalte der verschiedenen Aspekte nicht gleichzeitig vom Benutzer angesehen werden.
Regeln
- Es gibt mindestens zwei Register.
- Per Default ist immer das erste Register ausgewählt.
- Die Registerbezeichungen sind immer einzeilig.
- Die Registerbezeichung sollte möglichst kurz und prägnant sein, damit die Themen schnell erfasst werden können.
- Falls die Register für den Viewport zu lang sind, sind die weiteren Register mit einer horizontalen Scrollbar (Desktop) rsp. durch Swipen (Tablet / Mobile) erreichbar.
- Eine weitere Tab-Komponente innerhalb eines Registers ist nicht erlaubt.
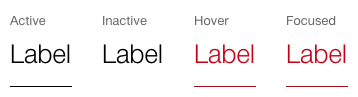
Zustände
Die Komponente hat folgende Zustände:
- Active
- Inactive
- Hover
- Focused
Varianten
Standard

Mit Mengenindikatoren
