Was macht die Komponente?
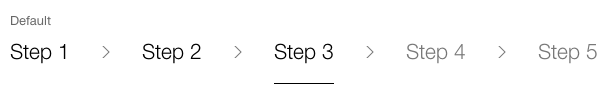
Dient zur Anzeige in welchem Schritt eines Prozesses sich ein Benutzer befindet.
Wann soll die Komponente eingesetzt werden?
Bei sämtlichen Prozessen bei denen ein Benutzer mehrere Schritte/Seiten durchläuft um diesen abschliessen zu können.
Regeln
- Der Processflow ist immer zuoberst, direkt nach dem
Breadcrumb positioniert. - Der Benutzer kann im Processflow auf einen bereits durchlaufenen Prozesschritt zurücknavigieren.
- Vorwärtsnavigation im Prozess ist nur durch den Call-to-Action der entsprechenden Seite erlaubt. Ein Überspringen (vorwärts) von Schritten ist nicht erlaubt.
Varianten
Standard