Was macht die Komponente?
Blättert durch eine Liste von Elementen oder Seiten.
Wann soll die Komponente eingesetzt werden?
Bei langen Listen von Elementen oder Seiten.
Regeln
- Anzahl Elemente pro Seite muss kontextspezifisch definiert werden.
Varianten
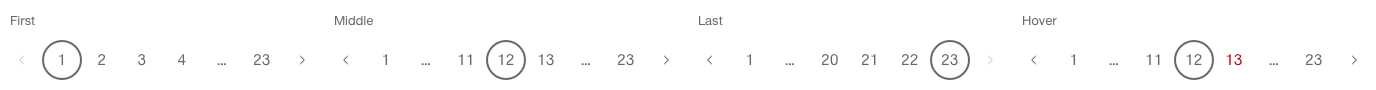
Nummern
Die Komponente hat folgende Zustände:
- First
- Middle
- Last
- Hover

Seitennamen
Diese Variante hat folgende Zustände:
- Default
- Hover
