Was macht die Komponente?
Dient zu Darstellung von sieben und mehr Bildern / Videos in einer Auflistung.
Wann soll die Komponente eingesetzt werden?
Bei einer Auflistung von mehreren Bildern/Videos.
Regeln
- Es dürfen 7 und mehr Bilder/Videos verwendet werden.
- Das angezeigte Bild/Video kann mit einem Text ergänzt werden. Dieser ist immer unterhalb des Bildes/Videos.
- Oberhalb der Galerie wird eine Statuszeile eingeblendet, welche «gezeigtes Bild/Gesamtanzahl Bildern» anzeigt.
- Die Galerie zeigt eine Vorschau der nicht gewählten Bilder/Videos als Thumbs an.
- Durch Klick auf ein Thumb wird der entsprechende Eintrag gewählt.
- In der mobilen Ansicht werden 3 Bilder der Galerie gleichzeitig untereinander angezeigt. Mit dem Button «Mehr anzeigen» werden jeweils 3 weitere Bilder nachgeladen und angezeigt.
- Der Bild-/Video-Container hat immer das Grundformat 16:9.
- Inhalte welche von diesem Format abweichen werden zentriert (horizontal und vertikal) dargestellt.
- Im Default-Zustand ist immer das erste Bild gewählt und wird gross dargestellt.
- Die Bilder/Videos rotieren nie automatisch.
- Bei Hover über einen Video- oder GIF-Eintrag ist der mittlere Teil zusätzlich zum Starten des Videos vorgesehen.
- Bei Bildern öffnet der Klick auf den mittleren Teil das gewählte Bild grossflächig in einer Lightbox.
- Bei Hover vergrössert sich die Komponente innerhalb des Containers auf 110% (maskiert).
- Bei Touch-Devices kann durch Swipen das nächste/vorhergehende Element angezeigt werden.
Zustände
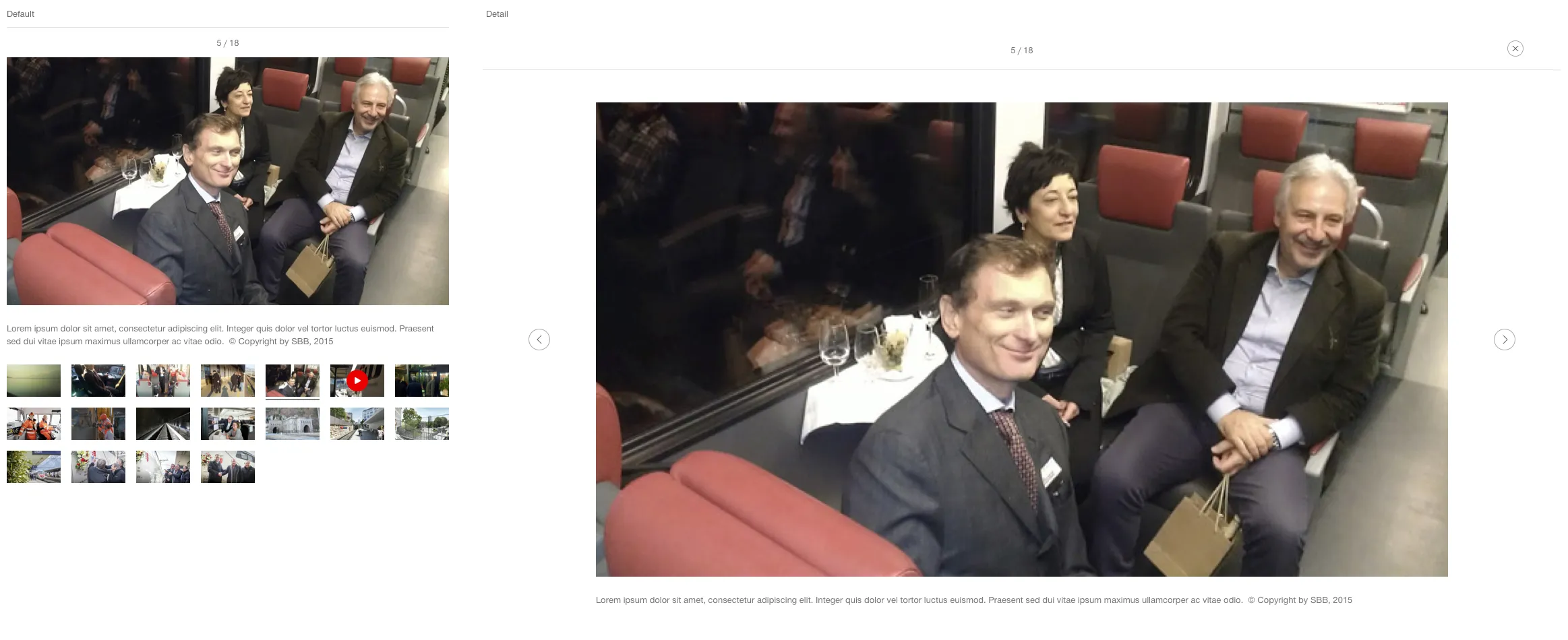
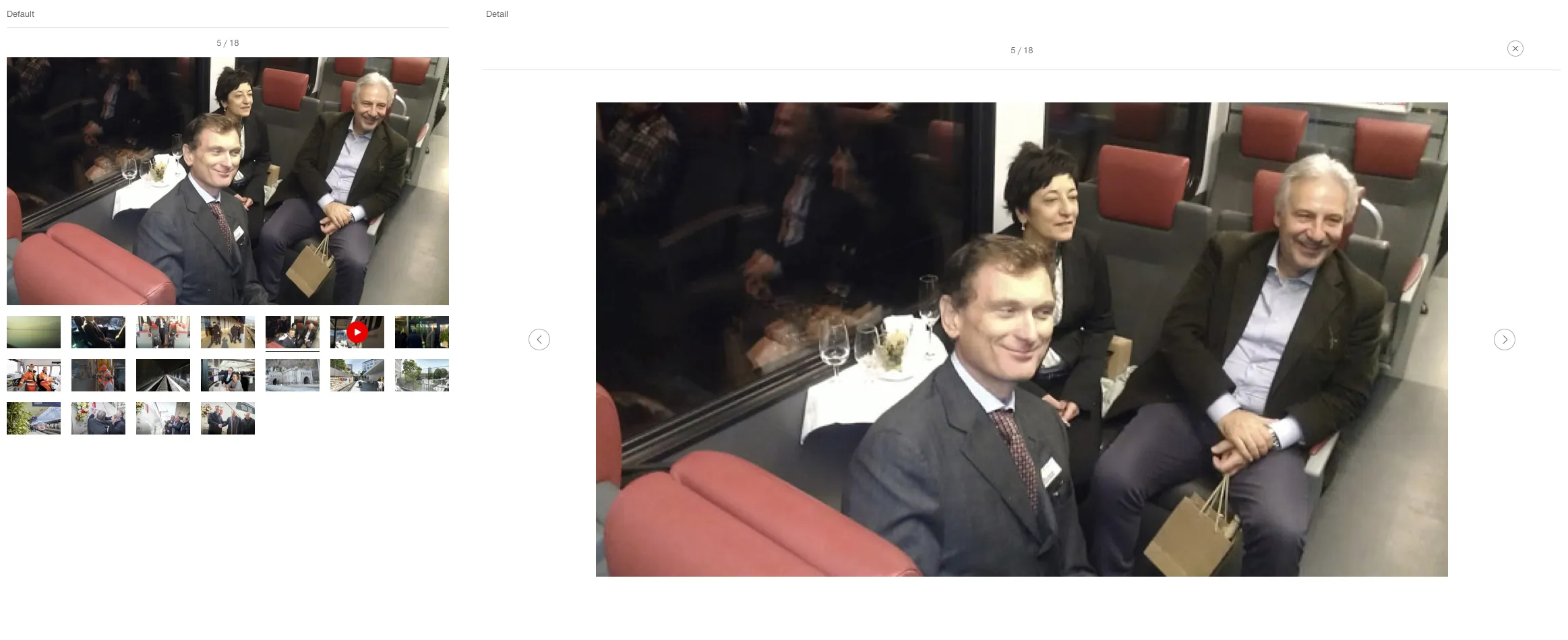
Die Komponente hat folgende Zustände:
- Default
- Detail
Varianten
Standard

Mit zusätzlichem Text