Was macht die Komponente?
Stellt eine Abfrage um sicherzustellen, dass eine Webseite mit einen realen Benutzer interagiert.
Wann soll die Komponente eingesetzt werden?
Bei Formularen welche ohne Login zugänglich sind.
Regeln
- Das Captcha steht immer am Ende eines Formulars, vor dem «Senden» Button.
- Beim Formularen, bei welchen der Benutzer eingeloggt ist, darf kein Captcha verwendet werden.
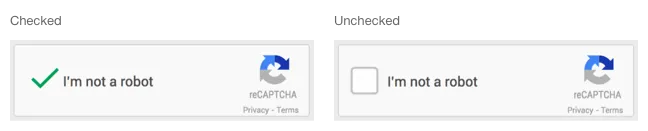
Zustände
Die Komponente hat folgende Zustände:
- Checked
- Unchecked
Varianten
Standard