Was macht die Komponente?
Dient zur Anzeige der Navigationshierarchie der aktuellen Seite.
Wann soll die Komponente eingesetzt werden?
Auf jeder Seite, bei denen der Benutzer schnell auf eine Schwester-oder Eltern-Seite navigieren können soll.
Regeln
- Der Breadcrumb ist immer direkt unter dem Header zu positionieren. Ausnahme wenn eine
Ghettobox angezeigt wird, dann folgt der Breadcrumb unmittelbar nach der letzten Ghettobox. - Der Breadcrumb kann bei langen Einträgen mehrzeilig werden.
- Bei Desktop und Tablet werden immer alle Ebenen angezeigt.
- Auf Mobile wird lediglich die letzte Ebenen ausgeschrieben. Vorangehende Ebenen werden durch eine einzige mit «...» dargestellt. Bei Klick auf «...» werden alle Zwischenebenen eingeblendet.
- Falls die horizontale Breite des Viewports auf Mobile nicht ausreicht um alle Ebenen anzuzeigen, wird der Breadcrumb-Content scollbar.
Zustände
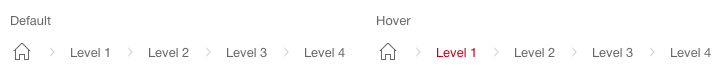
Die Komponente hat folgende Zustände:
- Default
- Hover
Beim Viewport «Mobile» gibt es folgende Zustände:
- Full
- Overflow
Varianten
Standard

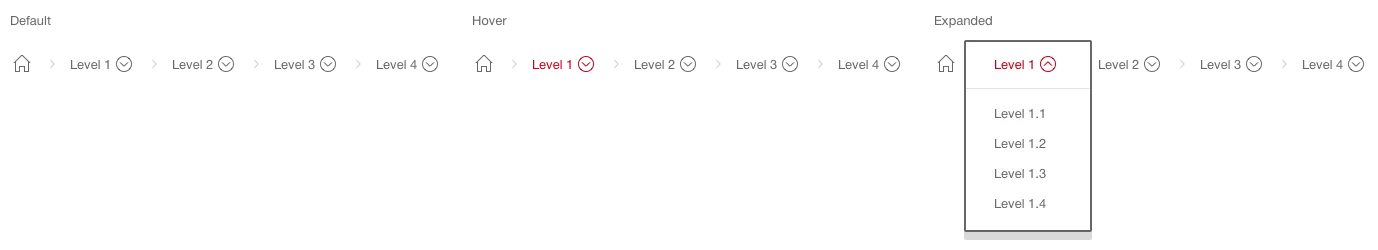
Mit Schwesterseiten
Diese Variante hat zusätzlich folgende Zustände:
- Expanded

- Klick auf Bezeichner oder Pfeil öffnet das Dropdown.
- Im Dropdown sind alle Schwesterseiten aufgelistet.
- Ein Klick ausserhalb des Dropdowns schliesst dieses wieder.
- Die aktive Seite wird im Dropdown hervorgehoben.