Was macht die Komponente?
Dient zur Strukturierung von Content in unterschiedliche Unter-Gruppen.
Wann soll die Komponente eingesetzt werden?
- Wenn innerhalb des Content klare Untergruppen erstellt werden können.
- Wenn die Untergruppen für den Benutzer zusätzliche Informationen zum Hauptinhalt bietet.
- Hauptnutzinhalt des Contents sollte nicht in ein Akkordeon verpackt werden.
Regeln
- Ein Akkordeon kann 1 bis n Einträge haben.
- Per Default sind immer alle Akkordeons geschlossen.
- Der Akkordeon-Header besteht immer aus einem Texttitel.
- Der Titel darf maximal zweizeilig sein.
- Icons im Titel sind nicht erlaubt.
- Die ganze Fläche des Akkordeon-Headers ist klickbar und öffnet/schliesst das Akkordeon.
- Es können mehrere oder alle Einträge gleichzeitig geöffnet sein. Alternativ kann die Funktion «immer nur ein Akkordeon aufgeklappt» eingesetzt werden.
- Eine Akkordeon-Komponente innerhalb eines Akkordeon-Eintrags ist nicht erlaubt.
Zustände
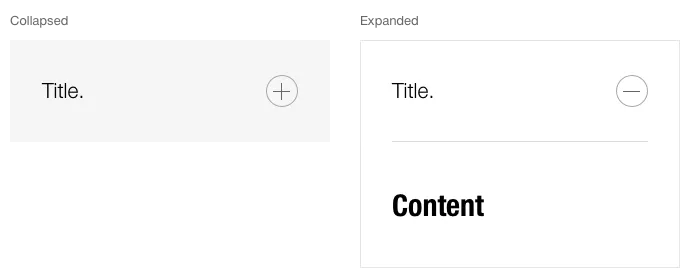
Die Komponente hat folgende Zustände:
- Collapsed
- Expanded
Varianten
Standard