Schrift
Als Schriftart wird die Hausschrift «SBB Web» als Web-Font verwendet und in den Schnitten Thin, Light, Roman und Bold eingesetzt.
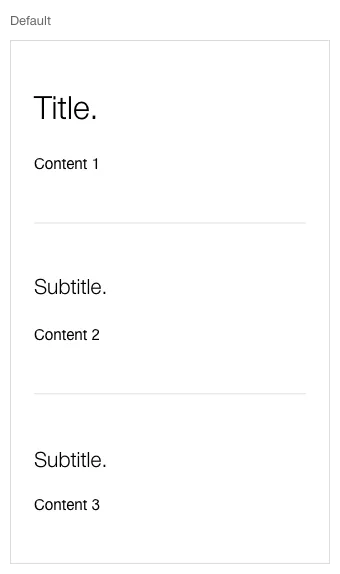
Stile
Die hier definierten Schriftstile bilden die Basis von Webseiten und deren Komponenten. Werden andere eingesetzt ist auf eine klare Hierarchie zu achten ebenso wie auf ausreichenden Kontrast und entsprechenden Zeilen- / Absatzabstand. Für die Schriftfarben gelten die
Überschrift H1

- Pro Seite nur einmal.
- Beinhaltet nie einen Link.
- Text der Überschrift soll dem Titel in der Navigation entsprechen.
Überschrift H2

- Ausrichtung ist grundsätzlich linksbündig.
- Wird der H2-Titel für zusätzliche Informationen direkt unter einem H1-Titel verwendet, darf dieser auch zentriert ausgerichtet werden.
- Darf nicht ohne vorangehenden H1-Titel eingesetzt werden.
Überschrift H3

- Ausrichtung ist linksbündig.
- Darf nicht ohne vorangehenden H2-Titel eingesetzt werden.
Überschrift H4

- Ausrichtung ist linksbündig.
- Darf nicht ohne vorangehenden H3-Titel eingesetzt werden.
Lead

Fliesstext (Copy)

Link

- Gilt als Standardlink innerhalb von Texten.
- Zusätzliche Ausführungen von Links sind unter
Link zu finden.
Subtext

Tabellenheader

- Definition der Tabelle als Komponente ist unter
Table zu finden.
Tabellendaten

- Definition der Tabelle als Komponente ist unter
Table zu finden.
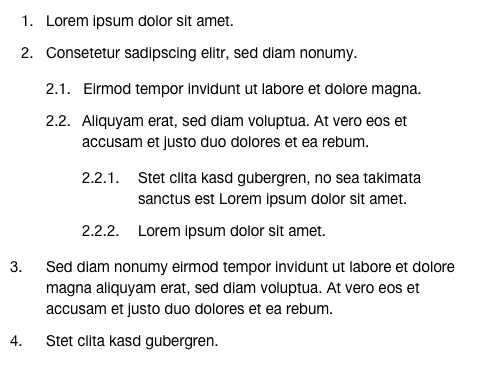
Liste geordnet

- Liste hat maximal drei Hierarchie-Stufen.
- Einfache Links sind erlaubt.
- Auszeichnungen (Bold), hoch- und tiefgestellte Zahlen sind zugelassen.
- Wenn immer möglich, sollten kurze Beschreibungen für einen Listeneintrag (keine vielzeiligen Texte) definiert werden.
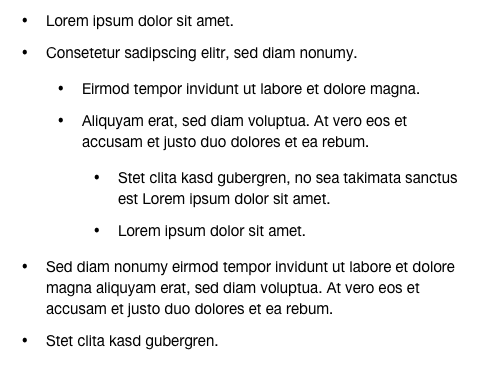
Liste ungeordnet

- Liste hat maximal drei Hierarchie-Stufen.
- Einfache Links sind erlaubt.
- Auszeichnungen (Bold), hoch- und tiefgestellte Zahlen sind zugelassen.
- Wenn immer möglich, sollten kurze Beschreibungen für einen Listeneintrag (keine vielzeiligen Texte) definiert werden.
Fieldset einfach

Fieldset verschachtelt