Was macht die Komponente?
- Dient zur Eingabe einer Uhrzeit.
Wann soll die Komponente eingesetzt werden?
- Immer wenn von den Benutzer*innen eine Uhrzeit verlangt wird.
Regeln
- Standardmässig ist die aktuelle Uhrzeit vorausgefüllt, ausser es macht im Kontext des Einsatzes keinen Sinn.
- Die Zeiteingabe kann ohne Eingabe des Doppelpunktes geschehen. Eingaben wie 130, 1.30 oder 1,30 werden nach verlassen des Feldes korrekt in 01:30 umformatiert.
Zustände
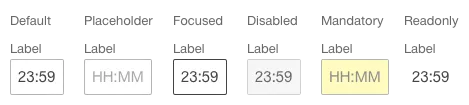
Die Komponente hat folgende Zustände:
- Default
- Placeholder
- Focused
- Disabled
- Mandatory
- Readonly
Varianten
Standard