Was macht die Komponente?
- Zeigt den Status eines Objekts an.
Wann soll die Komponente eingesetzt werden?
- Wenn der Status / Zustand eines Objekt dauernd und prominent angezeigt werden soll.
Regeln
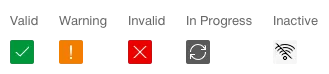
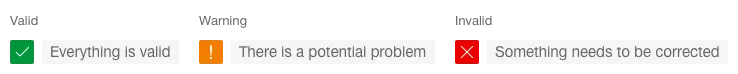
- Die unten dargestellten Bilder zeigen Beispiele für Status. Die Zustände werden jeweils applikationsspezifisch festgelegt und damit auch die
Farben undIcons passend gewählt.
Zustände
Die Komponente hat folgende Zustände:
- Default
Varianten
Icon

- Diese Variante dient als platzsparende Variante, welche z.B. in einer Tabelle eingesetzt werden kann.
Text

- Diese Variante dient als platzsparende Variante, welche z.B. in einer Tabelle eingesetzt werden kann, wenn Icons nicht selbsterklärend sind.
Extended

- Diese Variante soll vor allem in der Detailansicht eines Objekts eingesetzt werden.