Was macht die Komponente?
- Bietet die Möglichkeit eines direkten Zugriffs auf Inhalte und Funktionen von Anwendungen bzw. Anwendungsteilen.
Wann soll die Komponente eingesetzt werden?
- Zur Strukturierung und direkten Navigation auf Inhalte und Funktionen.
Regeln
Verhalten
- Bei grossen Screens (Desktop und grösser) wird beim Ausklappen der Sidebar der Contentbereich in der Breite verkleinert. Bei kleineren Screens (Tablet, Mobile) wird der Content überdeckt durch die ausgeklappte Sidebar.
Layout
- Die Höhe der Navigationsleiste entspricht der Höhe des kompletten Contentbereichs.
Varianten
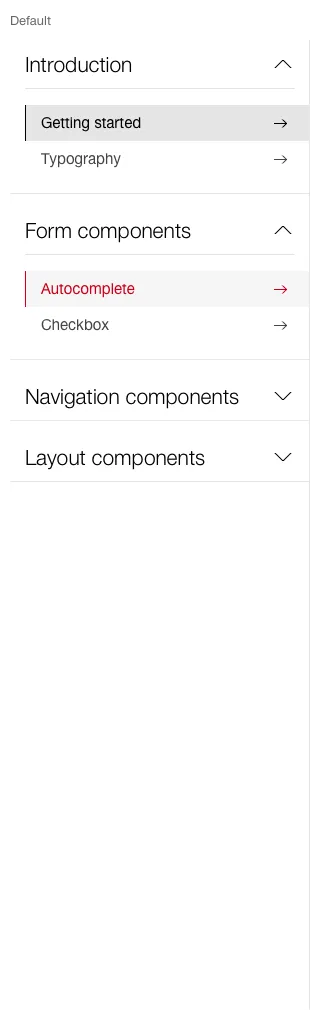
Plain
Diese Variante hat folgende Zustände:
- Default

- Die Menüeinträge können in Kategorien / Bereiche gegliedert werden.
- Bei den Kategorien kann beim Einsatz der Sidebar zwischen
Accordion undFieldset gewählt werden.
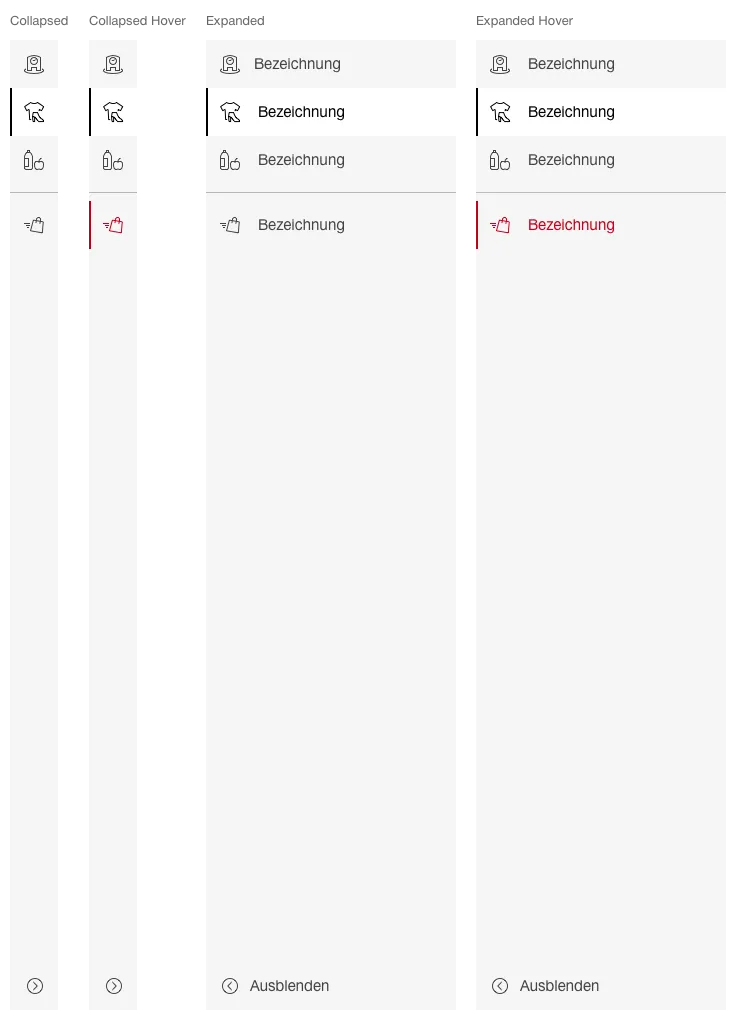
Iconleiste
Diese Variante hat folgende Zustände:
- Collapsed
- Collapsed Hover
- Expanded
- Expanded Hover

- Der Defaultzustand (collapsed, expanded) kann pro Anwendung festgelegt werden.
- Bei Bedarf können die Navigationspunkte mittels Trennlinien visuell gruppiert werden.
- Per Default soll der erste (der oberste) Navigationspunkt aktiv sein.
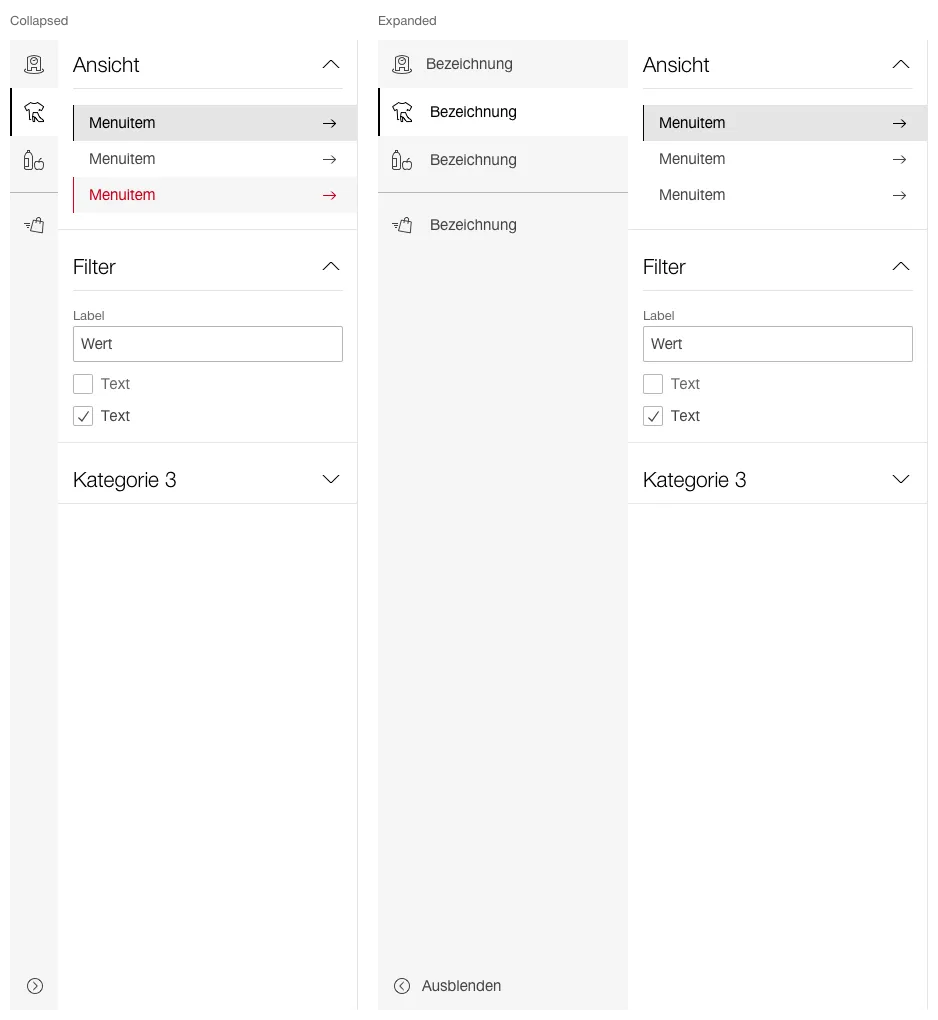
Submenu
Diese Variante hat folgende Zustände:
- Collapsed
- Expanded

- Der Defaultzustand (collapsed, expanded) kann pro Anwendung festgelegt werden.
- Die Menüeinträge können in Kategorien / Bereiche gegliedert werden.
- Bei den Kategorien kann beim Einsatz der Sidebar zwischen
Accordion undFieldset gewählt werden.