Was macht die Komponente?
- Dient zur Anzeige von Meldungen, welche eine ganze Seite betreffen.
Wann soll die Komponente eingesetzt werden?
- Wenn Benutzer*innen auf einer Seite eine Aktion ausgelöst haben und vom System ein Feedback erhalten soll.
- Oder wenn ein technisches Problem besteht, das die Benutzer*innen am Arbeiten hindert.
Regeln
- Notifications erscheinen immer erst nach dem Auslösen einer Aktion durch die Benutzer*innen.
- Die Breite kann sich nach der Breite eines Formulars, dem ganzen Content-Bereich oder einer Standardbreite beim Ensatz als Toast richten.
- Die Höhe richtet sich nach der Textlänge der Meldung.
- Werden die Benutzer*innen am Weiterarbeiten gehindert (durch einen Fehler), so wird die Applikation mittels Milchglas gesperrt. In diesem Fall kann auch die Notification nicht weggeklickt werden (das 'X' wird dann nicht angezeigt).
Zustände
Die Komponente hat folgende Zustände:
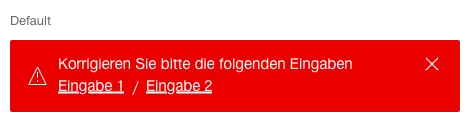
- Default
Varianten
Bestätigung

Hinweis

Warnung

Fehler

Fehler mit Sprungmarke

- Kann ein Fehler nicht einem einzelnen Element zugewiesen werden, dann wird die Fehlermeldung mit Sprungmarken eingesetzt.
- Die einzelnen Sprungmarken werden durch ein «/» getrennt.
- Beim Klick auf eine Sprungmarke wird direkt zum Ursprung des entsprechenden Fehlers gescrollt.
- Das Sprungmarkenziel ist immer auf derselben Seite wie die Notification (kein Absprung auf andere Seiten).
Notification Toast
- Benachrichtigungen können einerseits direkt innerhalb des Contentbereichs angezeigt werden (z.B. aufgrund einer Form-Validierung). Für Benachrichtigungen können aber auch "einfliegende" Toasts verwendet werden.
- Die Anzeigedauer bis zum automatischen Verschwinden kann jetzt nach Anwendungsfall definiert werden. Dahingehend können Toasts auch konfiguriert werden, dass sie nicht automatisch verschwinden.