Was macht die Komponente?
- Dient zur Gruppierung von logisch zusammenhängenden Elementen und/oder Informationen.
Wann soll die Komponente eingesetzt werden?
- Bei längeren Formularen, welches in logische Gruppen unterteilt werden kann.
Regeln
- Eine Sektion hat immer einen Titel.
- Sektionen dürfen auch als Untergruppierung in anderen Sektionen oder auch Akkordeons eingesetzt werden.
- Für detaillierte Erklärungen kann neben dem Titel ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip .
Zustände
Die Komponente hat folgende Zustände:
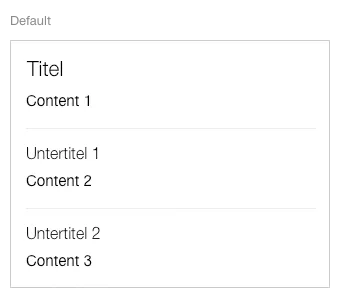
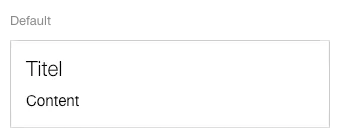
- Default
Varianten
Standard

Verschachteltes Fieldset