Was macht die Komponente?
- Bietet kontextspezifische Aktionen an, entweder dynamisch per Maus-Rechtsklick auf ein Element oder statisch über ein Icon.
Wann soll die Komponente eingesetzt werden?
- Wenn auf einem Objekt je nach Zustand oder Rolle den Benutzer*innen Aktionen zur effizienten Ausführung angeboten werden sollen.
Regeln
- Ein Contextmenu kann über die rechte Maustaste oder ein Icon angeboten werden.
- Das Contextmenu kann Icons enthalten, muss aber nicht.
- Auf einer Ebene des Contextmenu gibt es entweder bei allen Menuitems ein Icon oder bei keinem.
- Menuitems können gruppiert werden. Gruppen werden durch einen Strich getrennt.
- Ein Contextmenu kann zur Sortierung von Elementen genutzt werden. In diesem Fall wird mittels Pfeil gezeigt, nach welchem Attribut in welche Richtung sortiert ist.
- Es ist erlaubt, auch tiefere Ebenenstrukturen anzubieten. Es sollte aber darauf geachtet werden, dass je mehr Verschachtelung, desto ineffizienter die Bedienung.
Zustände
Die Komponente hat folgende Zustände:
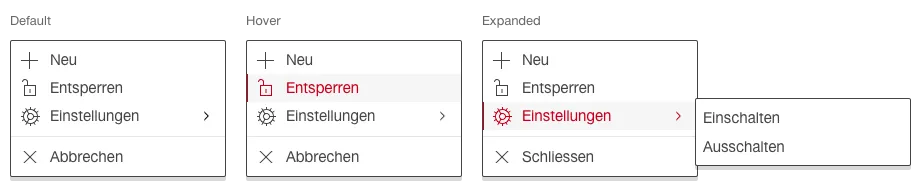
- Default
- Hover
Varianten
Standard
Diese Variante hat zusätzlich folgende Zustände:
- Expanded (optional)

Icon
Diese Variante hat zusätzlich folgende Zustände:
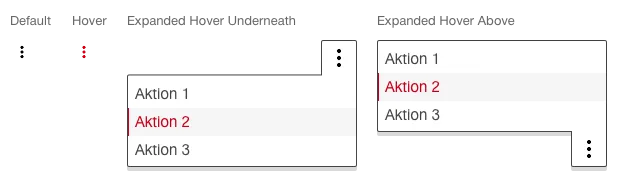
- Expanded Hover Underneath
- Expanded Hover Above

- Als Icon werden standardmässig die drei Punkte verwendet.
Sorting
Diese Variante hat zusätzlich folgende Zustände:
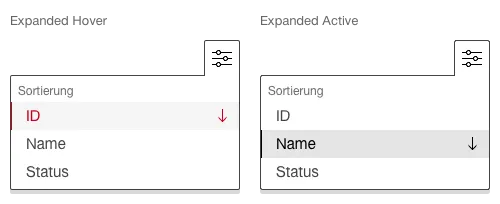
- Expanded Hover
- Expanded Active

- Zur Anzeige der Sortierung wird das Pfeil-Icon verwendet.
- Per Default wird absteigend (ascending) sortiert.
- Beim Hover auf aktiv sortiertes Attribut wird das Pfeil-Icon gedreht.
- Der ganze Menueintrag (Name und Icon) ist klickbar.