Was macht die Komponente?
- Dient zur Eingabe von Ja/Nein-Werten.
Wann soll die Komponente eingesetzt werden?
- Beim Auswählen einer Option.
- Beim Auswählen mehrerer zueinander unabhängigen Optionen.
Regeln
- Eine Checkbox ist nur innerhalb von Formularen erlaubt.
- Mehrere Checkboxen können vertikal oder horizontal angeordnet werden. Die vertikal Anordnung wird bevorzugt, dadurch können die Benutzer*innen die Auswahlmöglichkeiten schneller erfassen.
- Horizontale Anordnung nur bei zwei bis drei Auswahlmöglichkeiten und kurzen Bezeichnungen.
- Der Text kann mehrzeilig sein.
- Nebst der eigentlich Checkbox dient auch der gesamte Text als Click-Target.
- Oberhalb einer Checkbox-Gruppe kann ein Titel eingesetzt werden.
- Für detaillierte Erklärungen zu einer Checkbox-Gruppe kann neben dem Titel ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip .
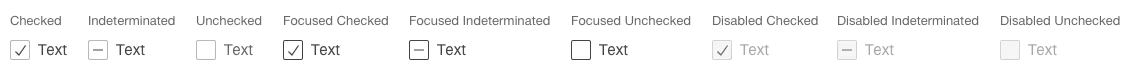
Zustände
Die Komponente hat folgende Zustände:
- Checked
- Indeterminated
- Unchecked
- Focused Checked
- Focused Indeterminate
- Focused Unchecked
- Disabled Checked
- Disabled Indeterminated
- Disabled Unchecked
Varianten
Standard